今天在做UICollectionView的时候发现一个奇怪的问题。在初始化UICollectionViewController后,对其属性collectionView进行重新layout,但是content的起始位置和collectionView的顶部始终存在一个offset。
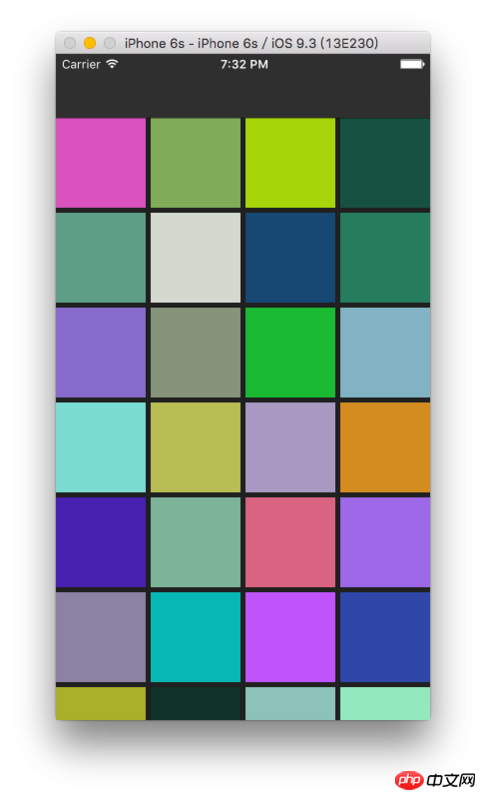
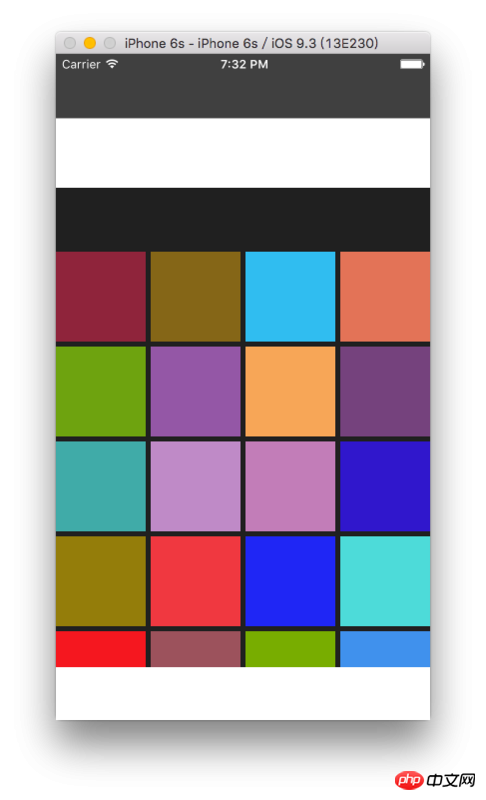
如图所示:

图中可以明显的看出这个初始存在的offset的height=statusbarHeight + navigationbarHeight。可以理解的是如果不去对collectionView重新布局,那么这个content的起始位置正好在NavigationBar的下面,这是极其合理的。但是如果需要重新布局,那这个content的初始偏移就很讨厌了。我找了半天没有找到有这个配置的地方,故来此地求助。
(通过contentInset可以改变这个起始的offset,但还是想知道这个offset是在哪配置的)
附上代码:
class MyCollectionViewController: UICollectionViewController {
init() {
let layout = UICollectionViewFlowLayout()
layout.scrollDirection = UICollectionViewScrollDirection.Vertical
super.init(collectionViewLayout: layout)
}
required init?(coder aDecoder: NSCoder) {
fatalError("init(coder:) has not been implemented")
}
override func viewDidLoad() {
super.viewDidLoad()
self.view.backgroundColor = UIColor.whiteColor()
self.collectionView!.registerClass(UICollectionViewCell.self, forCellWithReuseIdentifier: reuseIdentifier)
self.collectionView!.delegate = self
self.collectionView!.dataSource = self
self.collectionView!.showsVerticalScrollIndicator = false
// self.collectionView!.snp_makeConstraints { (make) in
// make.bottom.equalTo(self.view).offset(-self.view.frame.height*0.1)
// make.left.right.equalTo(self.view)
// make.top.equalTo(self.view).offset(self.view.frame.height*0.2)
// }
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
// MARK: UICollectionViewDataSource
override func numberOfSectionsInCollectionView(collectionView: UICollectionView) -> Int {
// #warning Incomplete implementation, return the number of sections
return 1
}
override func collectionView(collectionView: UICollectionView, numberOfItemsInSection section: Int) -> Int {
// #warning Incomplete implementation, return the number of items
return 100
}
override func collectionView(collectionView: UICollectionView, cellForItemAtIndexPath indexPath: NSIndexPath) -> UICollectionViewCell {
let cell = collectionView.dequeueReusableCellWithReuseIdentifier(reuseIdentifier, forIndexPath: indexPath)
// Configure the cell
let cellColor = UIColor(red: CGFloat(arc4random() % 100)/100, green: CGFloat(arc4random() % 100)/100, blue: CGFloat(arc4random() % 100)/100, alpha: 1.0)
cell.backgroundColor = cellColor
return cell
}
}
extension MyCollectionViewController: UICollectionViewDelegateFlowLayout {
func collectionView(collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, minimumLineSpacingForSectionAtIndex section: Int) -> CGFloat {
return 5;
}
func collectionView(collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, sizeForItemAtIndexPath indexPath: NSIndexPath) -> CGSize {
let sideLength = CGFloat((self.collectionView!.frame.width - 15) / 4)
return CGSizeMake(sideLength, sideLength)
}
func collectionView(collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, minimumInteritemSpacingForSectionAtIndex section: Int) -> CGFloat {
return 5.0
}
}
ringa_lee2017-04-17 17:53:36
추측: viewController에 automaticAdjustsScrollViewInsets 속성이 있습니다
시도해볼 수 있습니다