
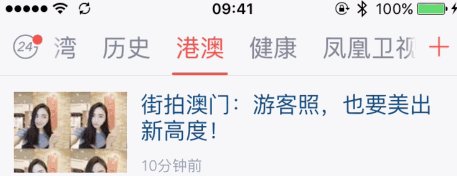
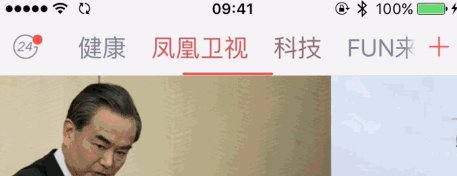
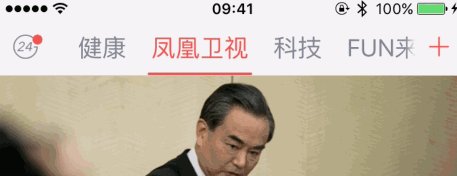
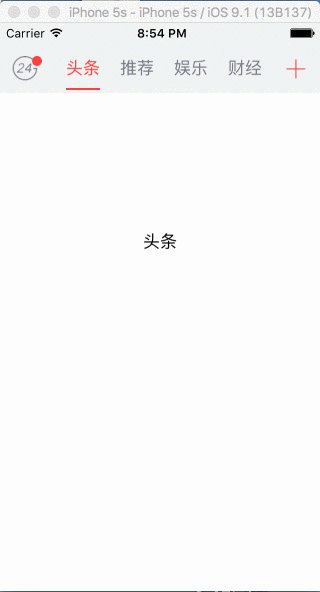
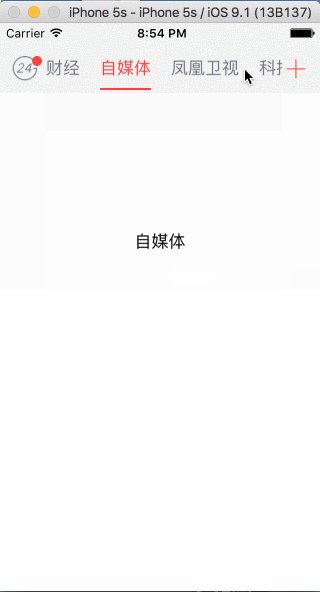
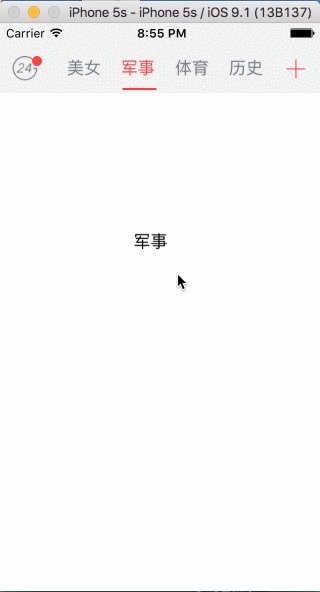
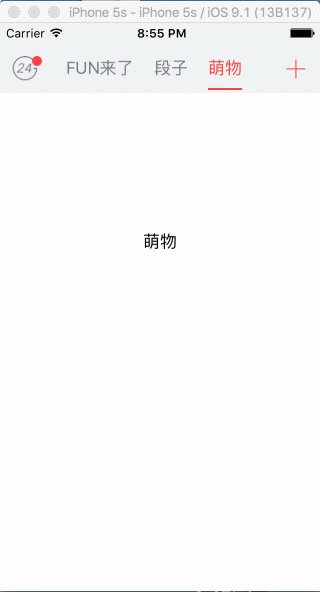
文字颜色渐变我已经做出来了,在- (void)scrollViewDidScroll:(UIScrollView *)scrollView中通过偏移量计算出两个scale,一个递增一个递减,从0~1和从1~0,通过这个scale来动态修改RGB颜色。
这个下划线,在我滚动下面的新闻表格的时候,它会动态的改变frame,偏移的x和宽度。
目前我只是在- (void)scrollViewDidEndScrollingAnimation:(UIScrollView *)scrollView中,在拖动完成后,加了个动画。
我想做出凤凰新闻这样的效果,下划线可以实时跟随改变,不知各位能提供一下思路吗?折腾好久了T_T
黄舟2017-04-17 17:53:33
오늘 오후에 귀하의 질문을 읽은 후 Phoenix News를 시뮬레이션하기 위해 제가 작성한 데모입니다.
기사: Phoenix News 시뮬레이션 | 더욱 복잡한 레이블 애니메이션 - Swift는 여러 TableView의 측면 슬라이딩 및 전환을 구현합니다.
프로젝트 소스 코드: github 저장소: Phoenix News 홈페이지 시뮬레이션

阿神2017-04-17 17:53:33
알겠습니다. 제가 직접 해결했습니다.
실제로는 수학 문제입니다. . .
구체적인 데모는 github에 있습니다. 필요하시면 DDNewsViewController.m 파일의 scrollViewDidScroll 메소드를 통해 보실 수 있습니다.
https://github.com/iDvel/DDNews