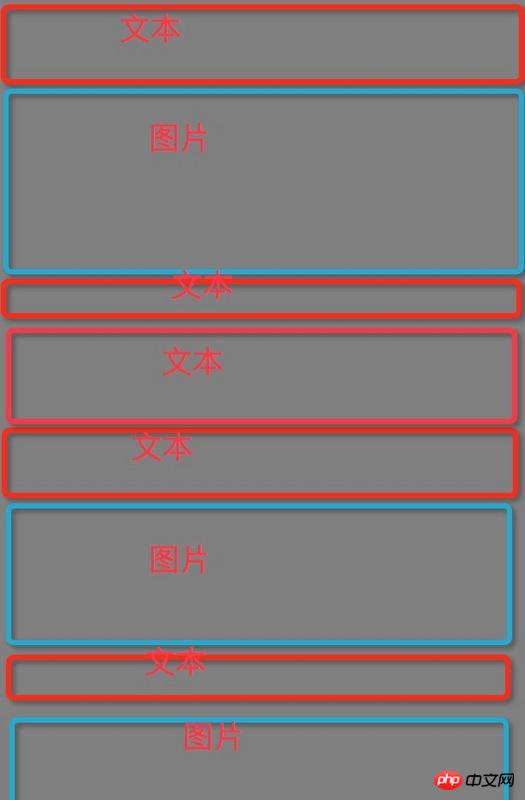
在IOS中像这样的布局,好多APP都有这种效果,但不是UIWebView.
首先,能上下滚动,例如图中最后的图片是没有显示完的.还以继续向上滑动,我也不确定后面还有多少文本和图片
效果嘛,就像segmentfaultIOS客户端的文章详情页.就是图文混排,知乎的帖子页面.也是像这种,有文字有图,但是却不是WebView.请问这种效果是UIScrollView做出来的吗?是否有Demo?或者已经有轮子了?求解!
黄舟2017-04-17 17:45:23
상하 스크롤이 가능하며, 하단 레이어는 UIScrollView 기반이어야 합니다. 그러나 혼합된 그래픽과 텍스트 구성 요소를 구현하려면 자체적으로 관련 캡슐화가 필요합니다.
예: FTCoreText
巴扎黑2017-04-17 17:45:23
생각이 복잡하신 것 같아요. 문제를 분해하고 생각해 보세요.
먼저 위아래로 스크롤하는 것이 전체 화면을 보는 효과
다음으로 이미지와 텍스트의 혼합 배치가 콘텐츠의 효과입니다.
당신이 언급한 효과와 유사하게, uitableView는 일반적으로 이 작업을 수행하는 데 사용되며 내용은 테이블뷰셀에 표시됩니다. 콘텐츠가 텍스트인지, 그림인지, 아니면 둘 다인지는 테이블뷰셀을 사용자 정의한 결과입니다.
같은 책임 페이지에 겁먹지 마세요. 시스템에서 제공하는 기본 뷰와 눈에 보이는 효과를 비교하고, 기능을 분석하고 분해하면 어떻게 구현해야 할지 대충 감이 잡힐 것입니다.
阿神2017-04-17 17:45:23
혼란을 피하기 위해 답변이 꽤 많은 것으로 보입니다.
UIScrollView, UITableView 및 UICollectionView가 모두 허용됩니다. 그리고 달성되는 효과는 정확히 동일할 수 있습니다!
UIScrollView는 후자 두 클래스의 상위 클래스입니다. 이는 스크롤 효과만 구현하므로 필요에 따라 View의 위치를 직접 계산해야 합니다.
그리고 UITableView는 사용자의 요구를 충족할 수 있는 목록 스크롤 레이아웃을 구현하기 위해 매우 편리한 API를 구현합니다.
UICollectionView는 요구 사항을 포함하여 여러 요소의 레이아웃을 쉽게 구현할 수 있는 보다 추상적인 캡슐화입니다.
매우 자주 사용되는 구성 요소인 UITableView와 UICollectionView에 대해 더 깊이 이해하는 것이 좋습니다!
巴扎黑2017-04-17 17:45:23
UIScrollView를 사용하는 것은 각 뷰의 좌표를 수동으로 계산해야 하기 때문에 더 번거롭습니다. UITableView를 사용하는 것이 더 편리하고 indexPath.row에 따라 각 뷰의 높이만 제공하면 되며 일반적으로 그렇게 하지 않습니다. 별로 안쓰는데...
黄舟2017-04-17 17:45:23
가장 간단하고 실용적인 구현은 UITableView를 사용하는 것입니다. UIScrollView도 구현할 수 있으며 위치를 직접 계산해야 합니다(간단하다고 생각되면 UICollectionView를 사용할 수도 있습니다). 인터페이스와 그 사용 시나리오를 자세히 분석해야 합니다.