原文地址:链接描述
在这篇文章中有一个简单的项目叫 BeginnerCook Starter ,其中一个ViewController+.swift的文件中有这样一段代码:
override func viewWillAppear(animated: Bool) {
super.viewWillAppear(animated)
if listView.subviews.count < herbs.count {
listView.viewWithTag(0)?.tag = 1000 //prevent confusion when looking up images
setupList()
}
}listView.viewWithTag(0)?.tag = 1000 这一行代码到底有什么作用,他虽然加了注释我也不是很明白,求大神回答。
PHPz2017-04-17 17:32:46
그는 나중에 0부터 시작하는 태그를 사용하여 각 UIIamgeView을 식별하므로 나중에 추가하는 태그와의 중복을 피하기 위해 listView에서 0인 뷰의 태그(유형은 UIScrollView)를 변경해야 합니다. .
아래 분석이 명확하지 않은 것으로 나타났습니다. 결론은 제 잘못입니다. 다음과 같이 업데이트되었습니다:
총점 및 구조: 원래 결론은 맞습니다. 태그가 0에서 1000으로 변경된 뷰는 가로 스크롤 막대이지만 아이디어가 잘못되었습니다. . . 답변에는 나와있지 않지만 자세히 추가하겠습니다
먼저 문서에서 배울 수 있는 두 가지 사항을 작성하세요.
swift의 tag 선언은 다음과 같습니다. var tag: Int 그리고 문서 아래에 다음 단락이 있습니다.
토론
기본값은 0입니다. 이 태그의 값을 설정하고 해당 값을 사용하여 나중에 보기를 식별할 수 있습니다.
여기서 태그 유형은 선택 사항이 아니라는 것을 알 수 있습니다. 이는 UIView에 태그가 있어야 함을 의미합니다. 토론에서는 기본값이 0이라고 지적했습니다.
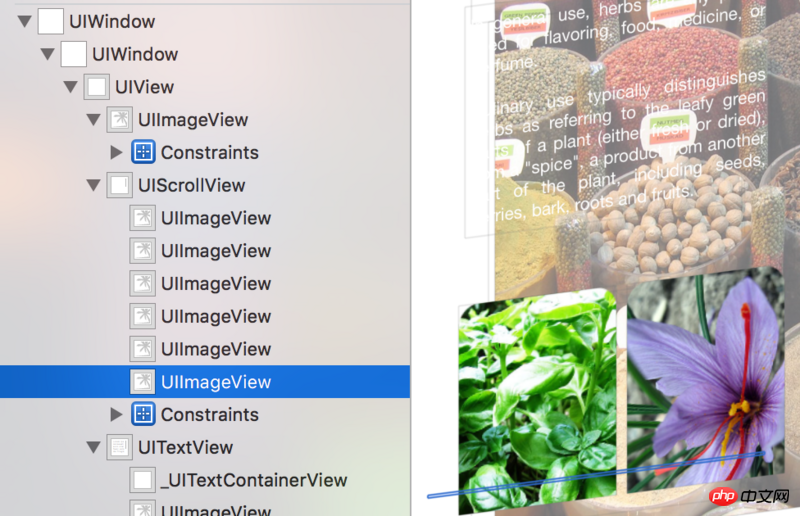
질문의 인터페이스는 이제 다음과 같습니다.
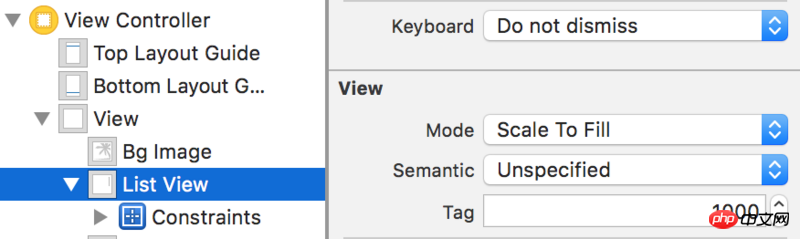
으아악참고 1: 맞습니다. . . 그는 아래와 같이 StoryBoard에서 listView의 태그를 1000으로 설정했습니다. 스토리보드에서는 태그 설정이 어렵기 때문에 여기서는 가로 스크롤 막대를 변경하지 않습니다. 이것을 기억하고 즉시 사용하십시오. 
(오른쪽 하단 태그 = 1000)
그럼 - viewWithTag: 문서에는 다음 단락이 포함되어 있습니다
토론
이 방법은 현재 보기와 지정된 보기에 대한 모든 하위 보기를 검색합니다.
`viewWithTag:` 메소드는 뷰 자체와 해당 하위 뷰를 찾습니다.
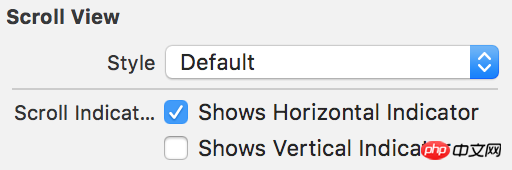
위에서 언급했듯이 StoryBoard에서는 listView의 태그가 1000으로 변경되었습니다. 따라서 질문에서 listview.viewWithTag(0)를 실행하면 가장 먼저 발견되는 것은 listView 자체가 아니라 해당 하위 뷰의 스크롤 막대입니다. 그런 다음 스크롤 막대의 태그를 1000으로 변경합니다
이전 결론으로 돌아가서 태그 0이 있는 뷰는 다음과 같습니다.


가로 스크롤바 XD. . .
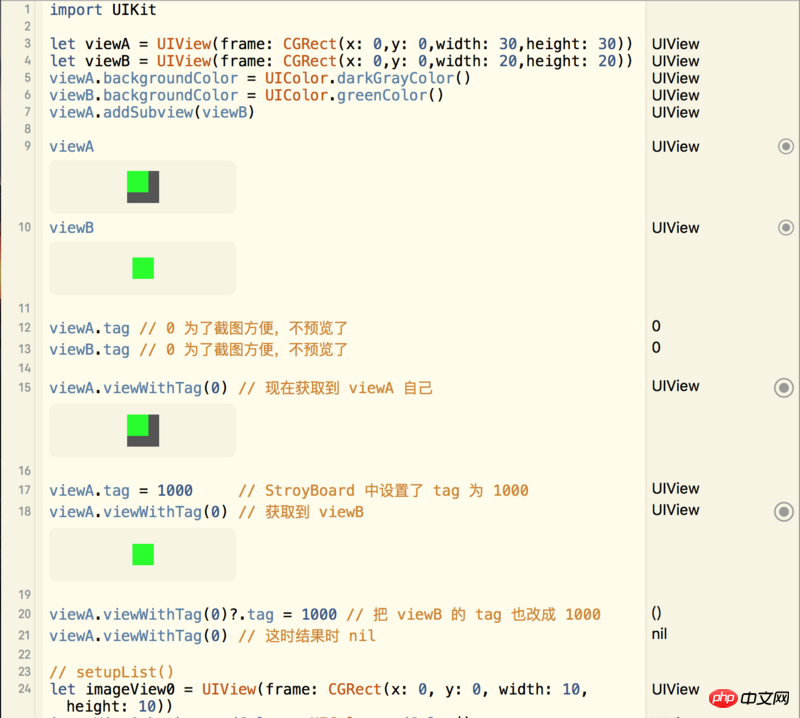
나 자신을 표현하는 능력에는 한계가 있습니다. . . 너무 단순한 일이라 현기증이 날 정도다. 예를 드는 것이 더 나을 것 같습니다:


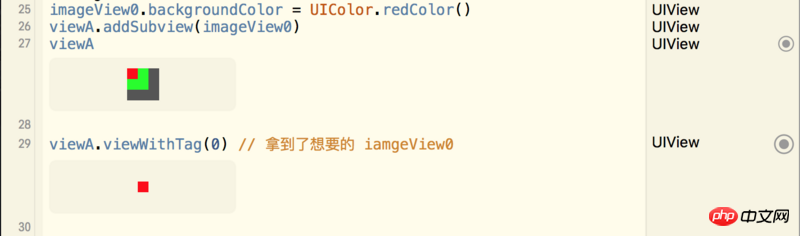
사진 속 놀이터 코드 :
으아악