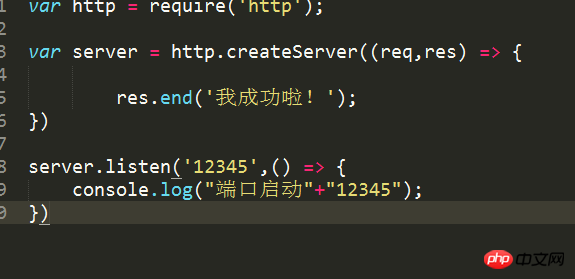
编写2.js代码:
写一段这样的代码,我们使用webpack把es6语法转成es5语法,
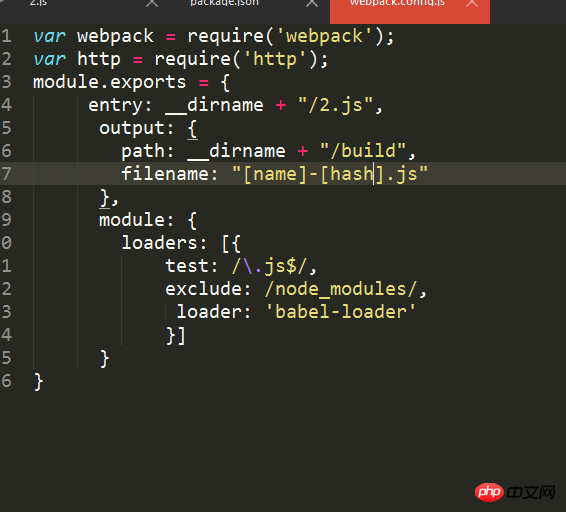
webpack.config.js代码:

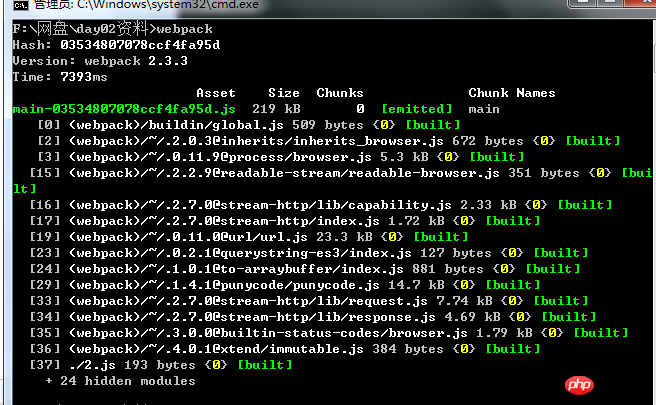
运行webpack

显示没有问题;

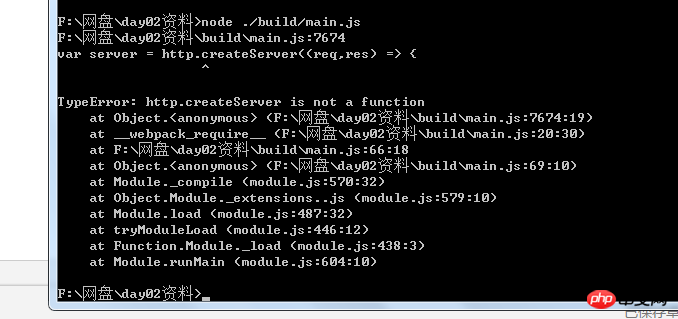
然后运行编译后的文件,出现如下问题,为什么呀?改如何解决????急。。。。。。。
PHP中文网2017-04-17 16:34:22
질문이 있습니다. 왜 서버 측에서 컴파일하기 위해 webpack을 사용해야 합니까?
서버 지원 바벨을 만드는 것에 대해 생각해 본 적이 있나요?
babel-cli를 설치하고 Node가 babeljs를 지원하도록 하세요. 게다가 최신 버전의 Node는 여전히 기본적으로 많은 ES6 기능을 지원합니다.
npm -g install babel-cli실행
babel-node es6.js