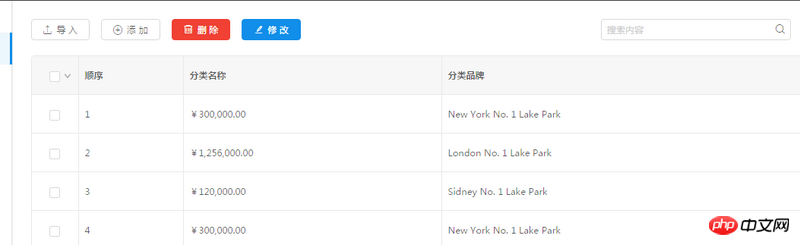
开发环境中,react项目界面是这样
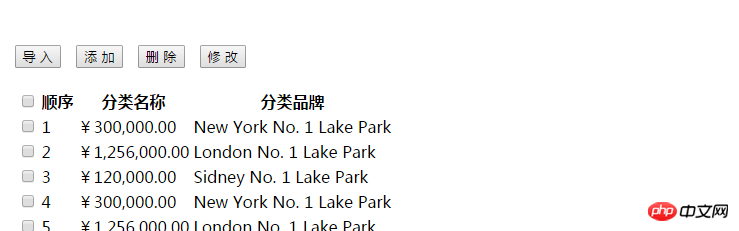
使用npm run build打包之后,把dist下的文件放到node服务器上就变成了这样:

为什么用npm run build打包之后样式会丢失呢?
ringa_lee2017-04-17 16:27:50
그런 다음 패키지 경로
와 패키지 페이지에서 CSS를 가져오는 경로를 살펴보세요.
publicPath가 설정되어 있는지
迷茫2017-04-17 16:27:50
그렇다면 경로 문제일 것입니다. 가장 좋은 방법은 콘솔 오류 보고서를 보고 루트 경로를 찾은 다음 루트 경로를 기반으로 스타일 경로를 일치시키는 것입니다.