项目目录

webpack.config.js
// nodejs 中的path模块
var path = require('path');
module.exports = {
// 入口文件,path.resolve()方法,可以结合我们给定的两个参数最后生成绝对路径,最终指向的就是我们的index.js文件
entry: path.resolve(__dirname, '../app/index/index.js'),
// 输出配置
output: {
// 输出路径是 myProject/output/static
path: path.resolve(__dirname, '../output/static'),
publicPath: 'static/',
filename: '[name].[hash].js',
chunkFilename: '[id].[chunkhash].js'
},
resolve: {
extensions: ['', '.js', '.vue']
},
module: {
loaders: [
// 使用vue-loader 加载 .vue 结尾的文件
{
test: /\.vue$/,
loader: 'vue'
},
{
test: /\.js$/,
loader: 'babel?presets=es2015',
exclude: /node_modules/
}
]
}
}index.js
import Vue from 'Vue'
import Favlist from '../components/Favlist'
new Vue({
el: 'body',
components: {
Favlist
}
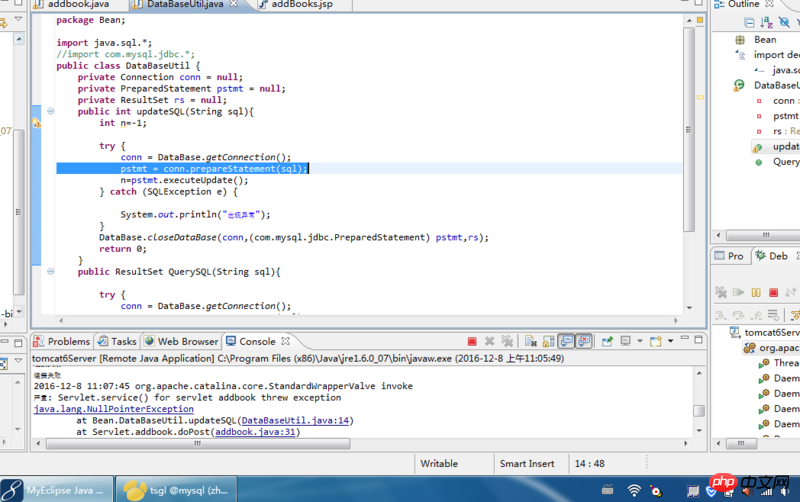
})错误
请教大神 刚学习 vue想搭个项目跑一跑结果就这样


PHPz2017-04-17 16:06:45
Configuration.resolve.extension[0]이 확장 배열 배열의 첫 번째 값(['', '.js', '.vue'])과 일치하지 않습니까?
여기서는 비워둘 수 없는 안내를 따르세요.