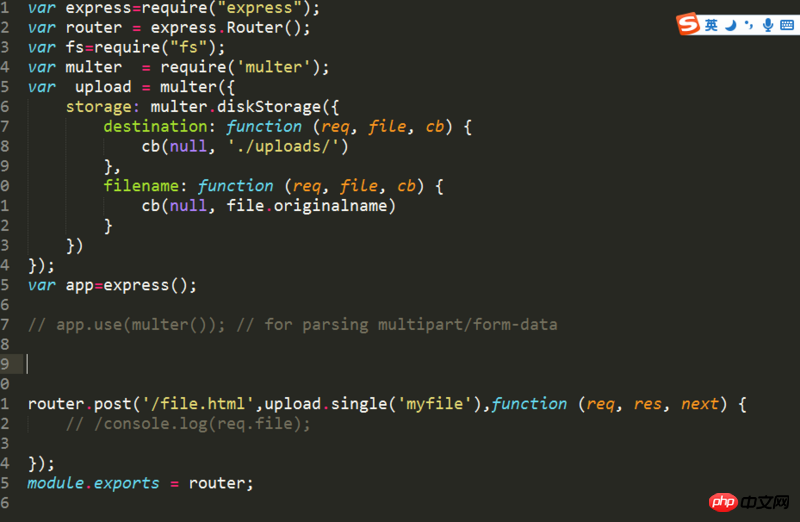
router.post('/file.html',upload.single('myfile'),function (req, res, next) {
console.log(req.file); });
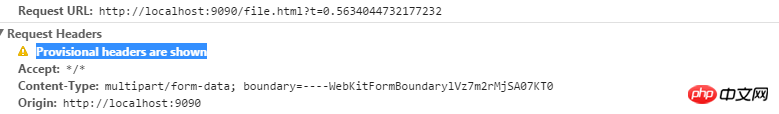
这是我的接收图片的方法 但是出现Provisional headers are shown

这是我的服务端代码
网上有人评价说遇到这种问题 可能需要服务端代码需要优化 否则迟迟无响应
adblock 这个插件 没有安装 这种情况 我已排除
黄舟2017-04-17 15:35:44
网上搜出来有两类原因,一类是你说的广告插件阻止了,另一类可能是走本地缓存了
http://www.cnblogs.com/maxomn...
另外,我看你的 URL 是 html 页面,一般可能会认为 html 是静态的,而且不接收参数,要不你试试把 html 扩展名去掉看看能不能解决。