登录接口在 api.site.com 下,登录之后会把用户的access_token 以cookie 的方式往 site.com 这个域名下写,但是刷新页面之后在请求头里面看不到cookie,this.cookies.get()也是undefined,说明没有写成功。
使用的是本地开发环境,api.site.com 和 www.site.com 实际上都是 localhost(127.0.0.1),改的host实现的
代码如下:
if(validateEmail && validateUsername) {
let [User] = yield this.db.query(sql, user);
let id = User.id
const token = yield user.generateAccessToken(id);
this.cookies.set('access_token', token, {
domain: '.site.com'
})
this.body = User;
}求大神支招
更新
整了个 nginx 代理,问题依然存在
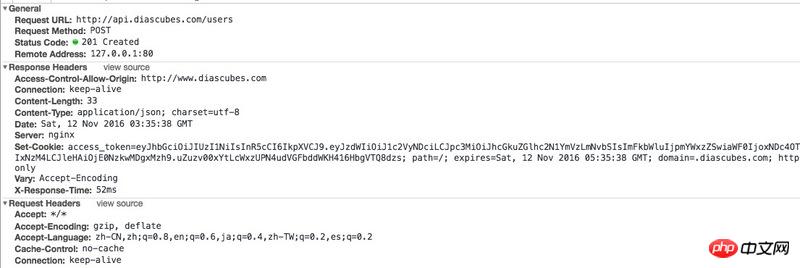
可以在response header 里面看到服务器端有写入的 set-cookies
但是在浏览器的cookies 里面看不到,页面请求也没有携带这个cookie
PHP中文网2017-04-17 15:27:25
지난 이틀 동안 구글을 검색한 끝에 마침내 문제를 발견했고, 직접 녹음해야겠다는 생각이 들었습니다.
이게 다 Request.credentials 때문이에요
교차 도메인 요청을 보낼 때 요청의 자격 증명 속성은 다른 도메인이 쿠키를 보낼 수 있는지 여부를 나타냅니다.
이 속성에는 3가지 값이 있습니다.
생략: 기본 속성, 다른 도메인은 허용되지 않습니다. 쿠키 전송
same-origin: 동일한 도메인에서만 쿠키 전송 허용
include: 항상 쿠키 전송 허용
따라서 자격 증명을 추가해야 합니다. 게시물 요청을 보낼 때 포함하세요.
jq를 사용하는 경우
동시에 서버측에서는 다음을 추가해야 합니다.
으아악이 문제는 여러 날 동안 나를 괴롭혀 왔고, 여전히 책을 너무 적게 읽습니다. . .
伊谢尔伦2017-04-17 15:27:25
친구여, 나도 당신과 같은 문제를 안고 있습니다. 배경 코드는
입니다. 으아악세트 쿠키는 프론트 데스크의 응답 헤더에서도 볼 수 있습니다
백스테이지 말씀이시죠
으아악이렇게 바꾸는 방법인가요?
프런트 엔드 요청은 어떻게 해야 하나요?
내 프런트엔드 요청은 다음과 같습니다.
어떤 조정이 필요합니까?