网上看到的代码,有些不理解的地方:
.custom-border{
width:200px;
margin:10px auto;
height:100px;
border:1px solid #333;
background-color:#eee;
padding:10px;
}
.scale-border{
margin:10px auto;
height:100px;
position:relative;
padding:10px;
width: 200px;
}
.border{
-webkit-transform:scale(0.5);
transform:scale(0.5);
position:absolute;
border:1px solid #333;
top:-50%;
right:-50%;
bottom:-50%;
left:-50%;
border-radius: 10px;
background-color:#eee;
}
.content{
position:relative;
z-index:2;
}
<p class="custom-border border-color">边框宽度1px</p>
<p class="scale-border">
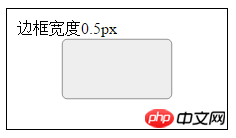
<p class="content">边框宽度0.5px</p>
<p class="border border-color"></p>
</p>请问在这里CSS代码中的
top:-50%;
right:-50%;
bottom:-50%;
left:-50%;是什么意思?实现这个0.5px的边框的原理是什么?
btw,transform:scale是不是在项目中挺少用到的?百度了好久关于scale 的详细用法甚少。。
PHP中文网2017-04-17 15:06:14
사실 가장 중요한 것은 scale(0.5)을 사용하여 0.5px로 줄인 다음
을 사용하는 것입니다. 으아악가서 원본 크기로 확대해 보세요. 하지만 이러한 증가는 테두리 크기에 영향을 미치지 않습니다.
大家讲道理2017-04-17 15:06:14
먼저 transform:scale(0.5);는 1/2로 크기를 조정한다는 의미로 이렇게 됩니다(비교를 위해 특별히 검은색 테두리를 추가했습니다).

확대를 하니까 전체적으로확대됩니다. 따라서 축소한 후에는 0.5px 테두리처럼 보이도록 원래 크기로 다시 당겨야 합니다. 즉,
으아악0.5px 크기를 표시하기 위해 <p>를 추가하는 것이 우아하지 않다고 느껴서 다음과 같이 다시 작성했습니다.
天蓬老师2017-04-17 15:06:14
는 .scale-border 원본보다 2배로 확대해서 볼 수 있도록 되어있습니다. .border은 절대 위치(position:absolute;)이므로 위치는 가장 가까운 비position:static를 기준으로 결정되는 반면 .scale-border은 상대적 위치(position:relative;)이므로
는 .border가 .scale-border의 중심을 중심으로 2배로 확대되고, ransform:scale(0.5);가 1/2로 줄어들면 .scale-border과 같은 크기가 됩니다. 이때 1px 테두리는 0.5px가 됩니다.
transform안심해서 사용하시면 될 것 같아요.