html代码如下:
css代码如下:
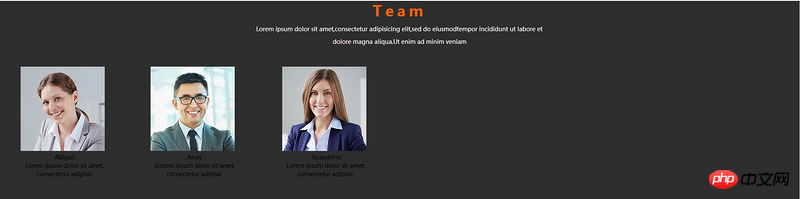
然后我现在出来是这个效果

效果图是这样的:

文字颜色还有标题和文字之间间距可以忽略。。就是想问一下下面的图片和文字如何居中。我之前设置width的像素可以达到居中效果,但是背景色就不能铺满,然后使用width:100%之后就无法居中了。之前使用的margin 0 auto失效,然后尝试text-align:center也没有效果。请问大家有没有什么好的方法解决。
大家讲道理2017-04-17 15:06:10
상황에 따라 요소를 중앙에 배치하는 방법에는 두 가지가 있습니다.
유연한 레이아웃:
2.센터로 환승
으아악참조 링크: 중심 변환
高洛峰2017-04-17 15:06:10
외부 레이어에 너비: 100%에 대한 또 다른 레이블을 지정하고 .team 내부에 고정 너비를 지정하고 여백: 0 자동을 지정합니다.
天蓬老师2017-04-17 15:06:10
첫 번째는 기본적으로 넓힐 필요가 없는 일반 배경
p를 구현하는 것
두 번째, 중간 콘텐츠 영역에 너비를 지정한 다음 여백: 0 자동