
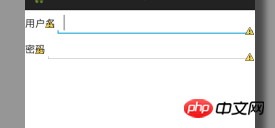
如图,我想通过如下代码实现第二个edittext与第一个edittext左边缘对齐,但是行不通,求指点。
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="用户名" />
<EditText
android:id="@+id/editText1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:ems="10" >
<requestFocus />
</EditText>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="密码" />
<EditText
android:id="@+id/editText2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:ems="10"
android:layout_alignLeft="@id/editText1" />
</LinearLayout>高洛峰2017-04-17 14:50:52
针对你这种情况,最简单的一种办法是,设置两个TextView的宽度为固定值,且相等。
LinearLayout是一种线性排列的布局,布局中的控件从左到右(或者是从上到下)依次排列。wrap_content依据其内容分配宽度,“用户名”和“密码”由于内容长度不同,导致对应的两个TextView不等宽,而其后紧跟EditText,这就导致了不对齐。
第2种方法,把LinearLayout中的组件宽度设置为0dp,然后设置其android:layout_weight,比如TextView设置为0.2,EditText设置为0.8,这两个控件就会按比例分配整个LinearLayout的宽度。第二个LinearLayout也同样设置,就可以保证EditText对齐。
第3种方法,使用RelativeLayout,通过android:layout_alignLeft="@id/anotherViewId"设置该View的左边和指定View的左边对齐。
但是你这种布局情况很简单,我认为用方法1和2比较方便。
怪我咯2017-04-17 14:50:52
设权重、设固定值、相对布局等就不多说了!
推荐使用GridLayout
用GridLayout布局能完美的解决你这类问题,还能减少LinearLayout的套用
具体用法参考:浅谈android4.0开发之GridLayout布局
注:4.0以上的系统可直接使用,4.0以下的需要导入v7包
评论里有人说了使用TableLayout,不过需要和TableRow结合使用来布局,并不推荐。
TableLayout相关用法参考:android布局------TableLayout(表格布局)详解
GridLayout和TabLayout的差异参考:GridLayout与TableLayout布局
大家讲道理2017-04-17 14:50:52
LinearLayout是不支持android:layout_align*属性的,想要使用这一系列的属性,可以换成RelativeLayout。
但看你的需求,其实可以使用TableLayout(当然官方说已经过时了,不建议使用),或者像上面的回答那样,将layout_width设置为0dp,通过weight权重来为组件定宽,这也是大家写这种页面最常用的做法。
PHPz2017-04-17 14:50:52
给你一个建议,在LinearLayout中,利用View的weight属性来控制子空间的占空比
比如给Text的weight设置1,EditText的weight设置2,那么在水平布局中,两个控件就是1:2的关系,自然上下两个EditText也就对齐了