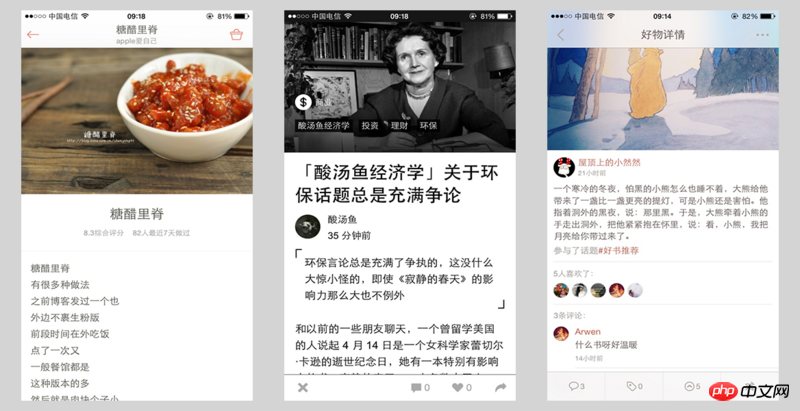
如下面的图所示,要求就是要达成上面一张图,下面可以是各种文字,各种图之类的,然后是可以上下滚动的。

作为详细页面,我想项目是固定的吧,比如,在这个页面中需要展示:
我自己也不知道该如何称呼这种视图,估计应该是UIScrollView吧。然后我自己进行了一些尝试:
我使用UITableView,我最先尝试的是使用使用TableView,然后静态分组的方式,图片可以放到Cell里,但是使用Group后,上面还有一个灰色的条,图片不能顶到导航的边上。所以放弃了。
还是使用UITableView,比如我需要一张图一个大段文字,我建两个Cell,一个放图,一个放文字,但这样之后,在表的最后面,会有大量的没有使用的表格线。也不行。
仍然使用UITableView,然后在表格的顶部插一UIView,再放图在里面。这样也能现实滚动,但下面的空白表仍然是长长的一段。不知如何去除。
使用UIScrollView,手动编码,一个UIImageView,一个UILabel,插到Scroll中去。我把代码贴到了这里:
https://gist.github.com/wwq0327/959200f106e2c4812bd8
这样处理之后,有图有字,也能滚动,但让人郁闷的是图片的高度不对,我原本设置的是200的高,但在模拟器中显示出来是不止的,所以后面的整个scrollView的高度在计算上也会有问题了。
我不清楚这个该如何去实现,只能这样乱尝试了。但结果却不令人满意,在这里提问,希望有做过的朋友能给我一些帮助:
谢谢。
天蓬老师2017-04-17 14:47:09
以下答案均来源于StackOverflow,但第一个不记得出处了,没有引用见谅。
建议题主在做所谓的“尝试”之前或者之中进行必要的搜索,碰到小问题都不尝试解决并不可取。
尝试1的解决方案:
在Group样式下的UITableView中加上如下语句可以消除最上面的横条
[tableView setTableHeaderView:[[UIView alloc] initWithFrame:CGRectMake(0.0f, 0.0f, self.bounds.size.width, 0.01f)]];
尝试2&3的解决方案:
只显示包含数据的cell,而不显示多余的表格分割线
引用自StackOverflow上的相关答案
self.theTableView.tableFooterView = [[[UIView alloc] initWithFrame:CGRectMake(0.0f, 0.0f, 320.0f, 10.0f)] autorelease];
高洛峰2017-04-17 14:47:09
如果只是图片加文字的话(没有cell)用UIScrollview就可以了,有cell的话,把图片和文字放到cell的headerView上,这个要涉及到的一点就是计算文字的高度问题,(可以用Autolayout布局).
ringa_lee2017-04-17 14:47:09
首先本身题主的四个解决方案中我认为后三种都可以满足题主的需求,但是题主没有认真的解决其中一个吗?依次为楼主看下如何解决吧。
这两个尝试的话,你马上就可以解决了。你是否搜索过如何去掉多余的UItable线?
因为题主使用的UITableView,直接上代码吧。
//viewDidLoad中加入
if ([self.tableView respondsToSelector:@selector(setSeparatorInset:)]) {
[self.tableView setSeparatorInset:UIEdgeInsetsZero];
}
if ([self.tableView respondsToSelector:@selector(setLayoutMargins:)]) {
[self.tableView setLayoutMargins:UIEdgeInsetsZero];
}
//.m中加入
#pragma mark --table分割线
- (void)tableView:(UITableView *)tableView willDisplayCell:(UITableViewCell *)cell forRowAtIndexPath:(NSIndexPath *)indexPath
{
if ([cell respondsToSelector:@selector(setSeparatorInset:)]) {
[cell setSeparatorInset:UIEdgeInsetsZero];
}
// Prevent the cell from inheriting the Table View's margin settings
if ([cell respondsToSelector:@selector(setPreservesSuperviewLayoutMargins:)]) {
[cell setPreservesSuperviewLayoutMargins:NO];
}
if ([cell respondsToSelector:@selector(setLayoutMargins:)]) {
[cell setLayoutMargins:UIEdgeInsetsZero];
}
}
本身使用UIScrollView重点就在于解决高度和宽度问题。但是看不到楼主的代码,一直旋转,贴出来,看看是怎么回事吧。
疑问的是,即使是图片没有显示出来,既然你设定图片高度为200,那么计算的时候怎么会乱了?
可能原因是
1.你的label高度没有计算正确
2.你的计算代码位置不对。viewDidAppear中计算的
没有代码,所以上面的原因是猜的。
阿神2017-04-17 14:47:09
这个问题我也困扰了非常非常久。。
最后解决方案是用TableView。
多custom几个不同ID的Cell就行了。
我遇到的问题大概是这样的:
有A\B\C\D\E五种Cell。
情况1:要1A+2B+3C+4D+5E;
情况2:要5A+4B+3C+2D+1E;
每个Cell需要填充的数据还不一样。
最后解决方案是,把Cell ID封装成一个数组。在Data Source中根据这个Cell ID的数组来取相对应的Cell,并且填充内容。
至于其他的高度啊分割线啊导航条消失啊什么的都是小问题,请Google。
巴扎黑2017-04-17 14:47:09
我现在暂时解决的办法就是“尝试二”。
第一个Cell做为tableHeader,第二个Cell放文字内容。
将Label或是TextView放到第三个Cell中,然后使用自布局,Label和TextView自动扩展。具体实现方法,可以参考这里:
http://www.ifun.cc/blog/2014/02/21/dong-tai-ji-suan-uitableviewcellgao...
(貌似需要翻墙)
迷茫2017-04-17 14:47:09
作为左右图,@用家app 的开发者
整个View的整体布局是使用UICollectionView来做的。下面的评论部分使用了UITableView。
因为整个应用是基于MVVC的架构,所以post整体的代码上来会比较杂乱。但是大体的方法就是定义好了View的结构后,自定义cell。这是为了照顾一些复杂的交互,所以才采用原生代码来写。如果确实需要快速开发的时候,用UIWebView来做,开发效率肯定是很高的。不过要做好加载交互的一些效果,保证到良好的用户体验。