想問問transition 該如何使用?
我是去 https://santatracker.google.c...

發現這個效果
移過去會先放大,然後最後再縮小一點 有點彈簧的感覺
這種效果該怎麼做?
我看到他transition 語法似乎是可以累加的?
請問有大神能解釋原理嗎?
高洛峰2017-04-17 14:47:05

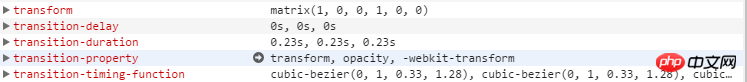
第一個transform使用矩陣表示。就是把translate、rotate等等之類的transform變換效果一起用一個矩陣表示了。
第二個transition-delay表示延遲,即每種過渡在觸發後多久才開始,每一個與下面的屬性一一對應。
第三個transition-duration表示每種屬性的過渡時間,同樣一一對應。
第四個transition-property就是要進行過渡動畫的屬性名,有transform和透明度(加了一個兼容的transform)
第五個transition-timing-function是過渡效果速度曲線,除了線性變化(勻速),ease-XX(提供的分成三段,先快後慢之類的),還可以使用貝塞爾曲線cubic-bezier(n,n,n,n),貝塞爾曲線就可以做出你說的回彈效果(即超出最大或最小值再彈回去)
附上一個做貝塞爾曲線的地址
補充:
1.transition只需要寫一個,寫在常態裏則移入移出都有transition過渡效果。寫在:hover裏則只有移入有過渡
//修改了你評論中的代碼
.reat {
width: 200px;
height: 200px;
border-radius: 50%;
opacity: 0;
transform: rotate(15deg);
background-color: red;
/*貝塞爾曲線選取的不合適,無回彈,第四個參數要超出最大值 (即1.51)*/
transition: transform 1s cubic-bezier(.17,.67,.48,1.51), opacity 1s ease;
}
.reat:hover {
/*同名屬性要寫在一起,否則後面的會覆蓋前面的*/
transform: scale(1.8) rotate(0);
opacity: 1;
box-shadow: 4px 14px 0 rgba(0, 0, 0, .125);
}