html - 急求,能否用flex或者高端点的CSS来布局这个图呢?不想用浮动或定位了

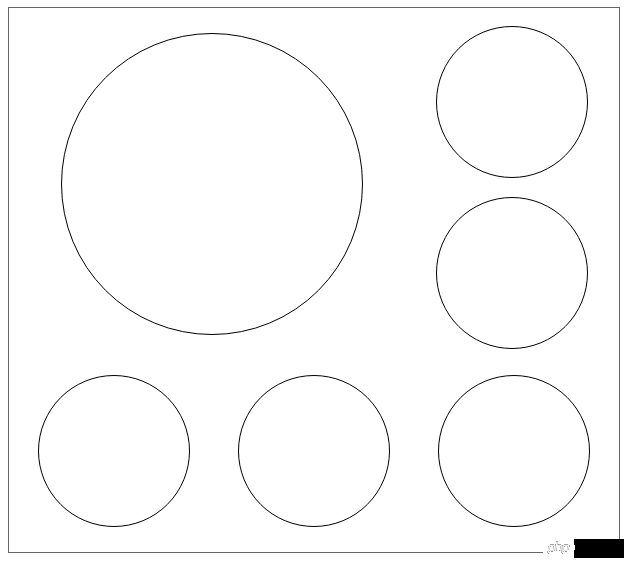
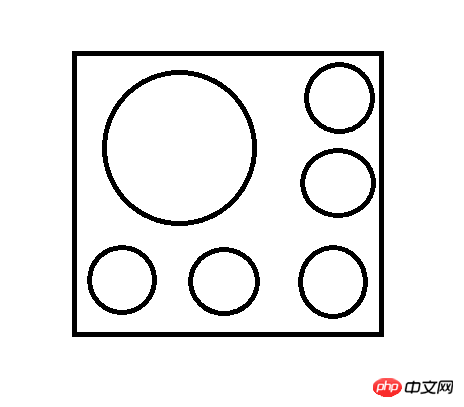
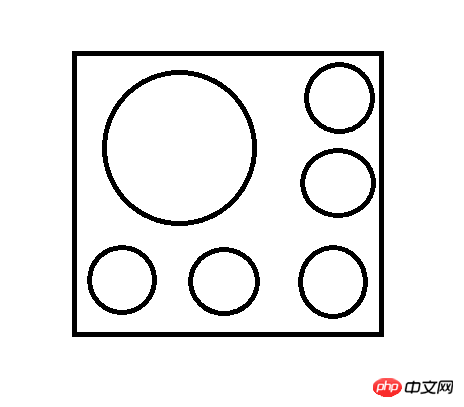
就是一个正方形里面,有五个大小相同的小圆圈,一个大圆圈,这样排版。自己用flex写了好久也没写出来,但是不想用浮动或者定位,有木有什么高端一点的CSS高端写法呢

就是一个正方形里面,有五个大小相同的小圆圈,一个大圆圈,这样排版。自己用flex写了好久也没写出来,但是不想用浮动或者定位,有木有什么高端一点的CSS高端写法呢
天蓬老师2017-04-17 14:43:40
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
#wrap{width: 600px; padding:5px; border: 1px solid #666;}
.flex{
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: -moz-flex;
display: flex;
justify-content: space-around;
}
.circle{
border-radius: 50%;
border: 1px solid #000;
margin: 20px;
}
.box1-item1{
width: 300px;
height: 300px;
}
.box1-item2{
flex-direction: column;
}
.box1-item2-one{
width: 150px;
height: 150px;
margin: 6px 0 0 0;
}
.box2-item{
width: 150px;
height: 150px;
}
</style>
</head>
<body>
<p id="wrap">
<p class="box1 flex">
<p class="box1-item1 circle"></p>
<p class="box1-item2 flex">
<p class="box1-item2-one circle"></p>
<p class="box1-item2-one circle"></p>
</p>
</p>
<p class="box2 flex">
<p class="box2-item circle"></p>
<p class="box2-item circle"></p>
<p class="box2-item circle"></p>
</p>
</p>
</body>
</html>差不多是这个样子