不是说display:inline设置height和width没有用吗,不理解
<style type="text/css">
.navbar {
background-color: #35322b;
position: fixed;
display: inline;
height: 200px;
left: 0;
width: 100%;
}
</style>
<p class="navbar"></p>高洛峰2017-04-17 14:36:13
因为设置了 position: fixed
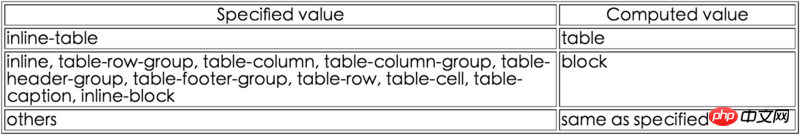
根据规范,在设置了position: fixed或position: absolute的元素上,实际的display类型由下表确定:

因此 p 实际应用样式为 display: block
PHP中文网2017-04-17 14:36:13
inline元素的特点:
和其他元素都在一行上;默认。此元素会被显示为内联元素,元素前后没有换行符。
高,行高及顶和底边距不可改变;
行内元素,不能定义自己的宽和高(input是个例外,可以独立设置宽/高)。如果需要设置高度,可以通过行高line-height撑起来。
宽度就是它的文字或图片的宽度,不可改变。
左右margin可以改变,padding可以改变。(ie6上下不能padding)
行内元素不会单独的占有一行,而是挨着显示的。
行内元素要设置宽高,可以通过设置display:inline-block,即可像块级元素一样设置宽高了。
<span>, , <label>, <input>, <img>, 和是inline元素的例子