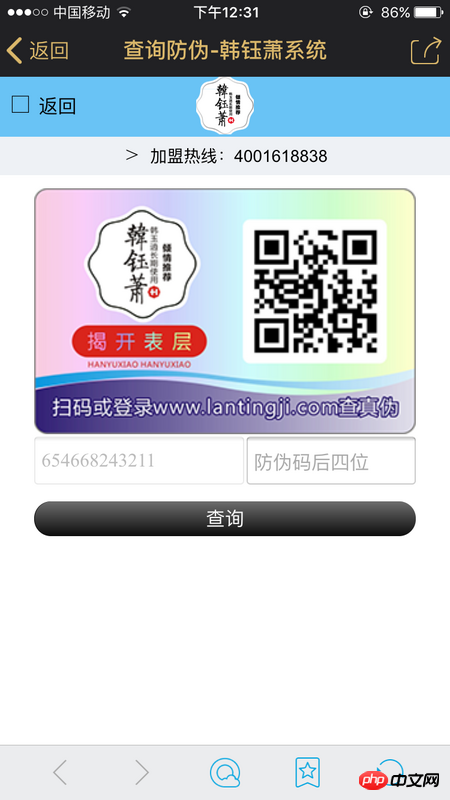
前端 - 这是不是移动端得小bug
多种方法实现锯齿形边框-背景图多出一根小细线
之前用css3 渐变来实现,多出一根小细线, 弃之
然后,切出小三角形,背景x轴循环,发现也是一样
ps: pc端就显示正常,不知道为什么,难道我要把整个锯齿边框切图出来,才可以吗。
<p class="sawtooth_pide_up"></p> //--这里直接将锯齿线做成一个p,用来分割
.i_sawtooth_pide {
height: 12px;
width: 100vw;
overflow: hidden;
border-top: 2px solid #eadfd9;
background: linear-gradient(-45deg, red 50%, transparent),
linear-gradient(-135deg, blue 50%);
background-size: 12px 12px;
background-repeat: no-repeat;
}// 这是第二种
.sawtooth_pide_up {
background-color: #eadfd9;
border: 0;
width: 100%;
height: 8px;
background-image: url('./imgs/sawtooth_up.png');
background-size: auto 100%;
background-repeat: repeat-x;
background-position: 0 0;}