http://www.wandoujia.com/join#job-1 在这个豌豆荚招聘前端工程师的页面中,说豌豆荚win版本是基于webkit开发的客户端软件,职位要求里说用web前端技术开发windows客户端,我是前端小白,只知道这些技术可以用来开发web前端,请前端大牛讲一讲用这些web前端技术开发win客户端具体是怎么回事?
大家讲道理2017-04-17 13:06:16
谢邀,不是很了解这方面,但是还是要说点什么。。有错漏之处请大家指出。
豆瓣很早之前有一个叫做One Ring的开源项目,虽然已经很久没有更新(不知道是不是已经放弃了),但是可作为一个典型的学习参考范例。
OneRing是一个跨平台的桌面应用开发库,使用HTML5+CSS3制作用户界面,用Javascript编写交互逻辑,同时提供用写web后端的技术编写后台逻辑。
OneRing由框架和应用两个部分组成。框架部分通过为本地窗口内嵌一个WebKit浏览器来提供各个操作系统的桌面展现。并提供了一致的js接口。应用部分是一个Web Server,负责应用逻辑,用html/css描述界面,用js提供用户交互。
根据hongqn大表叔的解释,做OneRing是为了使用Web技术来开发桌面应用(感觉很爽)。下面来看一下OneRing的出生迭代。
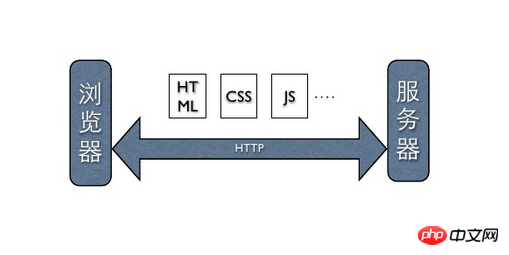
1.我们常见的Web技术是这样的:

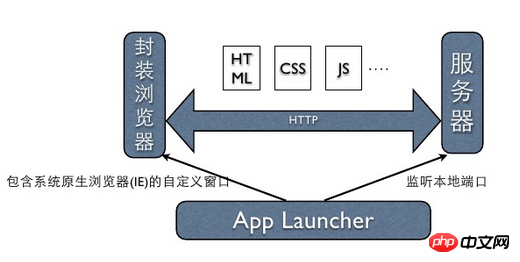
2.加入App Launcher,监听本地端口,当运行程序时打开系统默认浏览器:

3.上面的实现有一个问题,应用还是在浏览器中运行,感觉不像本地体验,所以本地展示不能使用浏览器,封装一下浏览器,使用IE的窗体:

4.IE must DIE!所以所以,用webkit代替ie来做本地界面:

5.但是要访问系统API怎么办呢?使用onering.js:

6.服务端避免防火墙的annoying:

OneRing应用的启动流程:
解释很无力,看一个Python示例代码:
#!/usr/bin/env python
import json
import web
import onering
urls = (
'/init', 'init',
'/', 'index',
)
class init:
def GET(self):
web.header('Content-Type', 'application/json')
return json.dumps({'width': 400, 'height': 300, 'url': '/'})
class index:
def GET(self):
web.header('Content-Type', 'text/html')
return """<html>
<head><script type="text/javascript" src="onering://onering/onering.js"></script></head>
<body>
<p>Hello, world!</p>
<button onclick="javascript:ONERING.exit()">Exit</button>
</body></html>"""
app = web.application(urls, globals())
if __name__ == '__main__':
onering.register_wsgi_app("demo", app.wsgifunc())
onering.loop("demo")
豌豆荚2.0时参考了OneRing的设计思路,重写了OneRing(豌豆荚一直说开源出来也没有开源-_-)。
豌豆荚2.0技术架构图:

参考OneRing的通信层,把通信层分成三个部分,一个是前端,一个是后端服务,另一个是操作系统,定义了这三个端,六个方向的通信实现的策略:

几个OneRing相关连接:
阿神2017-04-17 13:06:16
手机上有 PhoneGap, 可以用 HTML + CSS + Javascript 写 Apps.(实际上在App内使用了系统的WebView, 然后加载你写的HTML.)
电脑上有 TideSDK, 用处是一样的.(自带了WebKit.)
Wunderlist 就是用 TideSDK 开发的. 其他详见:
https://github.com/TideSDK/TideSDK/wiki/Applications-Using-TideSDK
怪我咯2017-04-17 13:06:16
v2ex上有问过这个问题,http://www.v2ex.com/t/46619,可以参考一下。
主要由以下几个框架:
PHP中文网2017-04-17 13:06:16
腾讯Web前端团队 – TAT(Tencent Alloy Team) 也出了一个用web开发桌面app的引擎,叫webtop
http://www.alloyteam.com/2012/07/webtop-engine/
PHP中文网2017-04-17 13:06:16
google有一个项目叫packaged app,用web开发技术开发出来的程序能够在PC和移动客户端上运行,当然,也可以在浏览器上运行,这就是chrome os的准备工作