

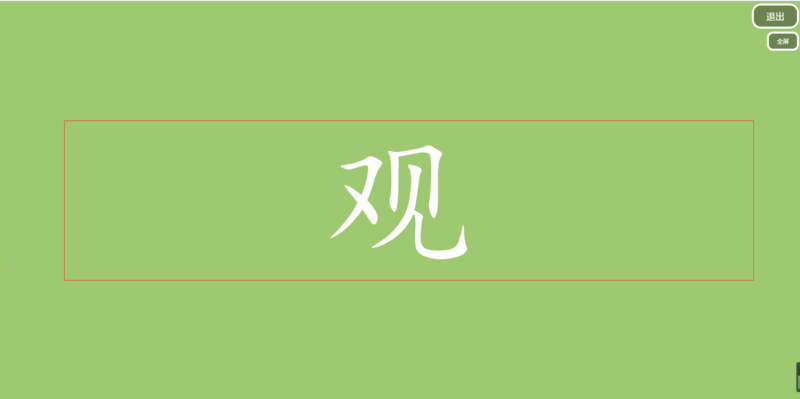
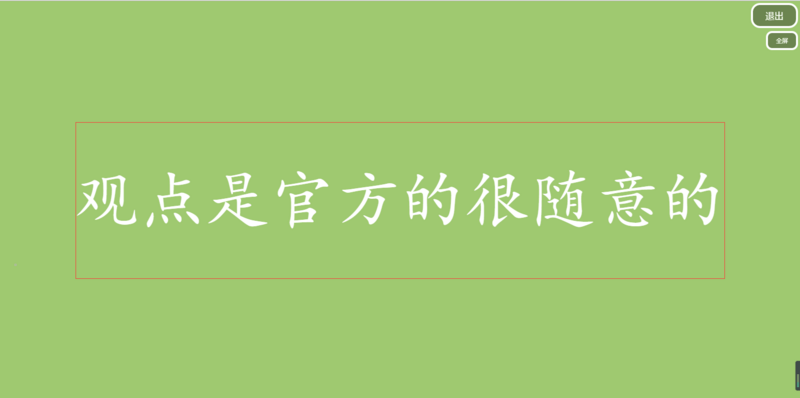
如图:红色方框内是允许的最大高度和最大宽度,当里面有一个字的时候,高度要最大;当多个字的时候并且超出宽度时,可以自适应地缩小。我们公司安卓掉好像用webview固定宽度高度就可以原生自适应,PC-WEB有没有简单快捷的实现方式?思路、代码demo都可以,求大牛解答。
三叔2016-10-28 14:02:16
以前写的一段代码,思路在注释,里面的h4只是针对注释而言。兼容IE6以上。
/* * 范围内的文字自动缩小字号 * autoFontSize($o) * @param $object 指向的em * 需要双层结构,如
text
,且h4 要有white-space: nowrap;,em是行元素 * 读取em自动撑开的宽度,em宽度比h3宽时就会调整 */ autoFontSize: function($o) { var iCW = $o.width(), $p = $o.parent(), iPW = $p.width(); if (iCW > iPW) $o.css('fontSize', iPW * parseInt($p.css('font-size')) / iCW ); //h4宽度 / ( em宽度 / h4默认字体大小) },