
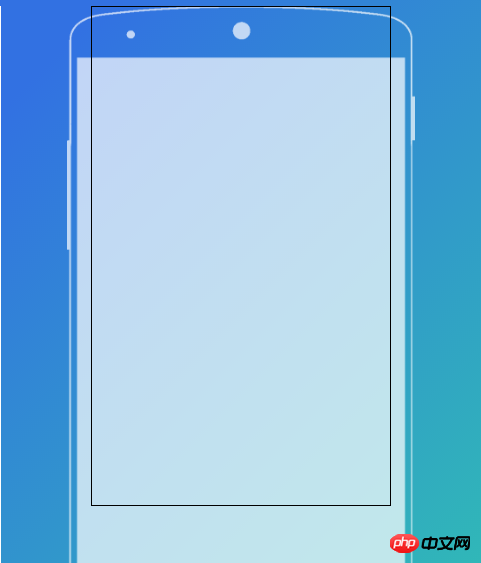
如图我有个总的大p,宽度和高度都是不定的,里面的手机线框是背景图,用的
background-size:contain
定位的,黑框是我想要操作的p,想让他能覆盖手机模型的屏幕,而且放大缩小都会刚好限制在手机屏幕内,该怎么定位呢,能不能实现?
怪我咯2017-04-17 11:53:55
我理解的话,“放大缩小都会刚好限制在手机屏幕内”指的是宽度适应,如果是要用图片背景的话,可以考虑用百分比布局。 参考代码如下(略去不重要的部分):
<p class="frame-container">
<p class="screen-container">
<!-- content here -->
</p>
</p>.frame-container{
max-width: 559px;
min-height: 753px;
padding: 13.77% 14.13% 0;
background: url(frame.jpg) no-repeat;
background-size: 100% auto;
box-sizing: border-box;
}
.screen-container{
padding: 10px; /* 可选,在屏幕范围内仍然增加一点间距比较美观 */
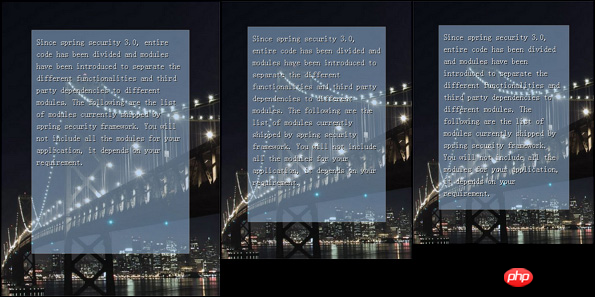
}对应的结果是:

其中的要点是:
background-size: 100% auto;来使背景图始终缩放至宽度和外层p一致,并保持宽高比。
padding: 13.77% 14.13% 0;取的分别是手机模型屏幕区域到背景图边缘的距离,从px值转换为百分比值(比例通过像素值除以图片像素宽度得到)
(可选)max-width: 559px;使外层p不至于超出背景图大小(背景图尺寸为753 x 559),min-height使内容较少的时候也能看到整个手机模型。
高洛峰2017-04-17 11:53:55
配色挺漂亮,嚯嚯嚯。
这个黑色线框可以直接写成“手机的”子元素。放在内部用百分比的宽高来控制一下大小,就能自适应了。
如:
.phone p {
width: 80%;
height: 80%;
margin: 0 auto;
margin-top: 10%;
}