代码如下:
p{
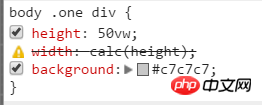
height: 50vw;
width: -moz-calc(height);
width: -webkit-calc(height);
width: calc(height);
background:#c7c7c7;
}
控制台输出结果

calc() 没有这种用法吗 如果没有 该如何让自身宽度等于自身高度呢?
阿神2017-04-17 11:27:21
calc里面不能直接用height,要是高度和宽度相等有以下三种方法:
p{
width:20vw; /* viewport 的20% */
height:20vw;
background-color:green;
margin-bottom:20px;
}2.
p{
width:20%;
padding-top:20%; /* padding相对于父容器的宽度作为对比 */
background-color:yellow;
margin-bottom:20px;
}3.
p{
width: 20%;
background-color:orange;
}
p:before{
content:'';
padding:50% 0;/* 此时padding相对于width:20%; */
display:inline-block;
}参考:
演示