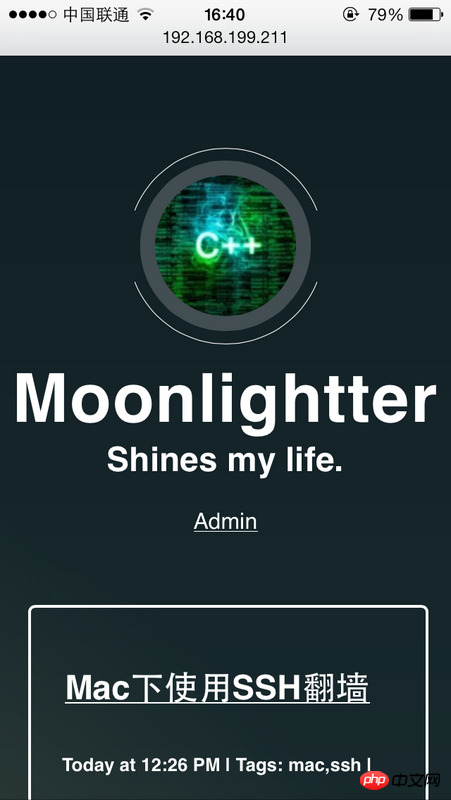
网站在本地的时候,效果是这样的:

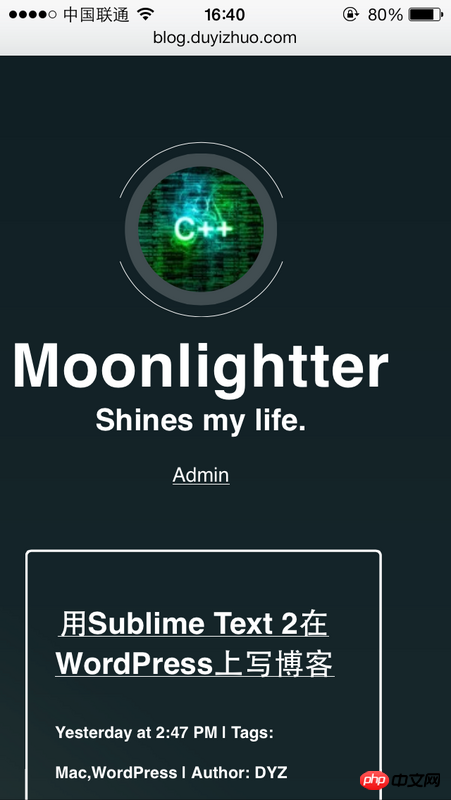
网站放在远端的服务器上的时候,效果是这样的:

可以看到网站在远端的时候整体偏左一点,而且稍微窄一点。
我确定两处用的是完全一样的 CSS 文件。
定义响应式的meta标签:
<meta name="viewport" content="width=device-width" initial-scale=1.0>
所用框架:Pure CSS
本人系统:Mac OS X Mavericks
服务器:Ubuntu 12.04 GNU/Linux 3.2.0-24-virtual i686
nginx version: nginx/1.1.19
大家讲道理2017-04-17 11:04:29
犯了个低级错误:
我代码中的meta标签是这样的:
<meta name="viewport" content="width=device-width" initial-scale=1.0>
但实际上应该是这样的:
<meta name="viewport" content="width=device-width, initial-scale=1.0" />