html5 - Chrome对placeholder支持的奇怪问题
HTML5里增加了placeholder标签,其效果就是输入框里有默认的提示文字,focus上去以后提示文字就消失了,以前我们需要js实现,现在只需要设置这个属性就可以了
<html>
<head>
<style>
input { height: 30px; line-height: 30px; width: 300px; font-size: 14px }
</style>
</head>
<body>
<input type="text" placeholder="please enter some text ..." />
</body>
</html>
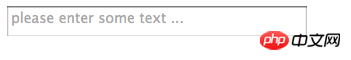
但我不知道该死的chrome(或者时webkit)工程师既然支持了这个效果,为啥不认真点弄,以下是它们实现的效果

这里面的文字总往上飘。。。或者有什么我不知道的css可以设置这个效果的,但它在firefox和opera里都工作得很好。有谁知道有解决方法吗,我用得是Chrome 11