官方的文档js-sdk,但对npm安装的文档并不是很详细
链接描述
如此这般引用相关代码
import plupload from 'jsPath/qiniu/plupload.full.min'
import qiniu from 'jsPath/qiniu/qiniu'然后直接报错
Cannot read property 'moxie' of undefined基于npm包安装的话
npm install --save-dev qiniu-js然后抛出如下错误
npm ERR! No compatible version found:
npm ERR! Valid install targets:
npm ERR! ["1.0.14-beta"]
npm ERR!然后安装对应提示版本
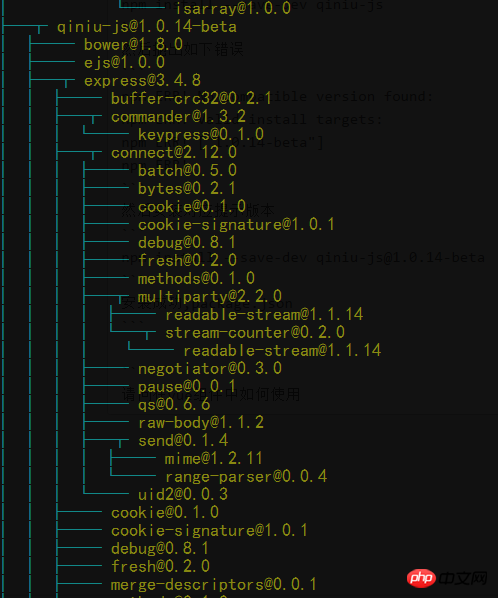
npm install --save-dev qiniu-js@1.0.14-beta安装成功,package.json
一通安装之后,还是同样的错误
Cannot read property 'moxie' of undefined