javascript - JS中的onblur事件为什么使用Tab键跳格时无效?
1、使用onblur进行用户输入验证的时候出现了这样的问题:
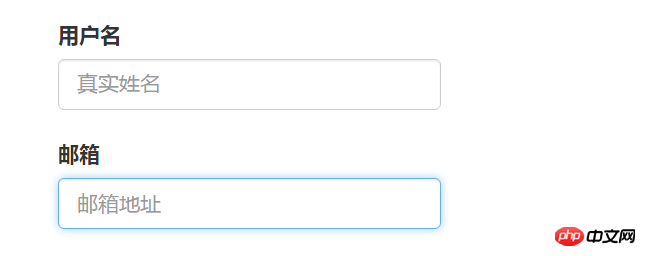
第一种操作方式:光标开始在用户名输入框,然后鼠标点击空白处:

第二种操作方式:光标在用户名输入框,然后按Tab键,跳到邮箱地址输入框:

第二种并没有触发onblur事件,这是为什么呢???
<input type="text" class="form-control" name="username" id="username" required placeholder="真实姓名" onfocus="insertName()" onblur="checkName()"/><label id="innerName"></label>
</p>
<p class="form-group">
<label for="email">邮箱</label>
<input type="email" class="form-control" name="email" id="email" required placeholder="邮箱地址" onfocus="insertName()" onblur="checkEmail()"><label id="innerEmail"></label>
附上main.js的代码:
/**
* 用户名检测
*/
function checkName(){
var username = document.getElementById("username").value;
if(username==""){
document.getElementById("innerName").innerHTML = "用户名不能为空";
}
}
/**
* 邮箱检测
*/
function checkEmail() {
var email = document.getElementById("email").value;
if (email==""){
document.getElementById("innerEmail").innerHTML = "邮箱不能为空";
}
}
-------------------------------------------------------------------更新--------------------------------------------------------
register.jsp:
<head>
<script src="${path}/js/jquery-3.1.1.min.js"></script>
<script src="${path}/js/main.js" type="text/javascript"></script>
</head>
<body>
<form action="/reg/doRegister.action" method="post">
<p>
<label>用户名</label>
<input type="text" name="username" id="username" onfocus="insertName()" onblur="checkName()"/><label id="innerName"></label>
</p>
<p>
<label for="email">邮箱</label>
<input type="email" name="email" id="email" onfocus="insertName()" onblur="checkEmail()"><label id="innerEmail"></label>
</p>
<p>
<label for="password">密码</label>
<input type="password" name="password" id="password" onfocus="insertName()" onblur="checkPass()"><label id="innerPass"></label>
</p>
<p>
<p ><a href="#">同意条款</a></p>
<input type="submit" value="注册">
</p>
</form>
</body>main.js:
function checkName(){
var username = document.getElementById("username").value;
if(username==""){
document.getElementById("innerName").innerHTML = "用户名不能为空";
}
}
/**
* 邮箱检测
*/
function checkEmail() {
var email = document.getElementById("email").value;
if (email==""){
document.getElementById("innerEmail").innerHTML = "邮箱不能为空";
}
}
/**
* 密码检测
*/
function checkPass() {
var password = document.getElementById("password").value;
if (password==""){
document.getElementById("innerPass").innerHTML = "密码不能为空";
}
}
function insertName() {
document.getElementById("innerName").innerHTML="";
document.getElementById("innerPass").innerHTML="";
document.getElementById("innerEmail").innerHTML="";
}