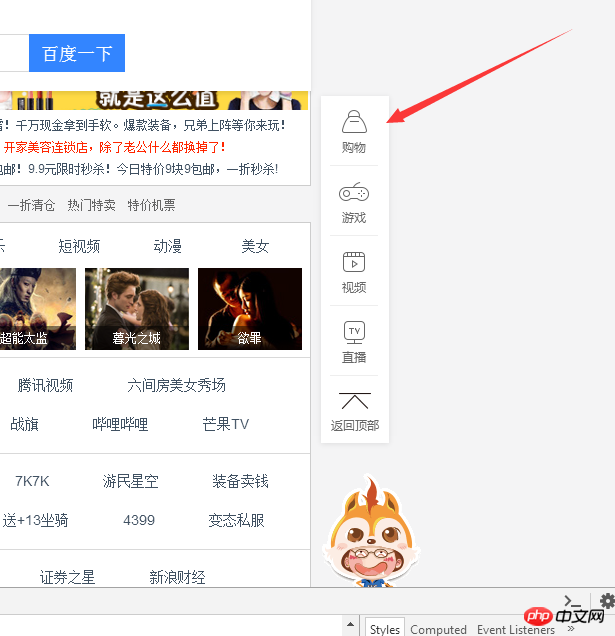
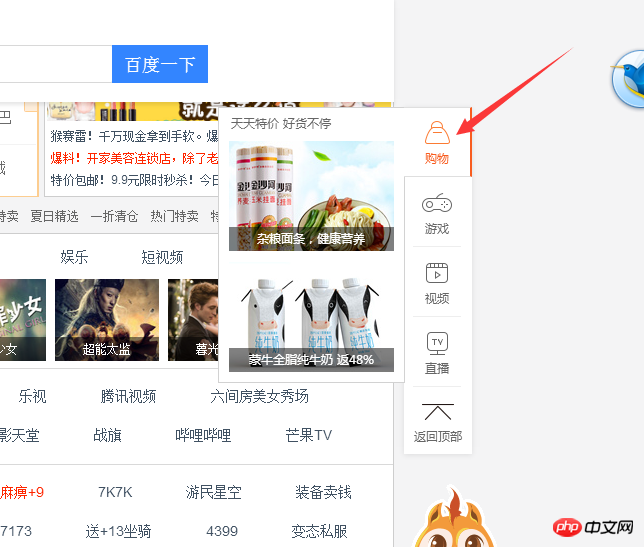
uc导航http://www.uc123.com/的右侧的菜单当鼠标移动到购物和点击后会变成黄色,是用一张图片进行移动的,但是怎么实现呢?



ringa_lee2017-04-11 11:28:55


1 2 3 4 5 6 7 8 9 10 11 |
|
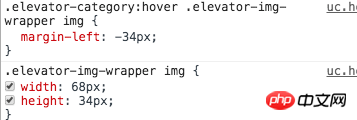
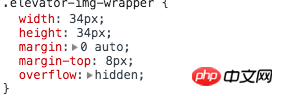
理解了吧
怪我咯2017-04-11 11:28:55
可以这样,先给一个白色有边框,当点击的时候把白色边框改成黄色。并且替换图片。
可以,下面是代码。
注:JQ要你自己引入jq的原始文件比如:<script src="js/jquery-1.11.1.min.js"></script>或是更高版本;
你是要这样的效果吗???
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 |
|