想实现的是点击之后 自己隐藏 下一个兄弟元素显示,以此类推 可出现的结果是 后面的兄弟元素都显示, 求解!
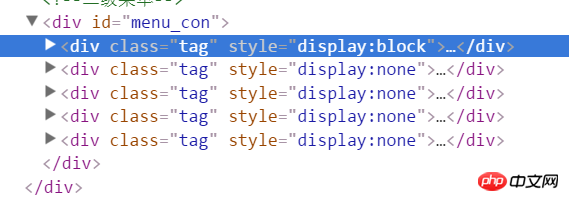
效果:

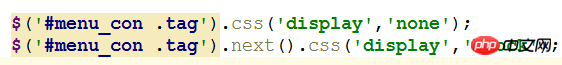
执行代码部分:

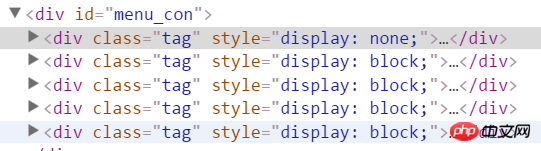
出现的错误效果:

求解什么情况?
数据分析师2017-10-01 00:41:40
jq가 자신을 숨기고 다음 형제 요소를 표시합니다. 문제가 무엇인가요? -PHP 중국어 웹사이트 Q&A-jq가 자신을 숨기고 다음 형제 요소가 표시되며 오류가 발생합니다. 무엇이 문제입니까? -PHP 중국어 홈페이지 Q&A
꼭 보고 배워보세요.
迷茫2017-03-07 09:22:20
var tag=("#menu_con .tag:visible");
tag.hide();if(tag.next().length==0){
$("#menu_con .tag").eq(0).show();
}else{
tag.next().show();
}