<script type="text/javascript" src="js/jquery.dotdotdot.min.js"></script>
$(function() {
$('.dot').dotdotdot({
after: 'span.readmore'
});
</script>
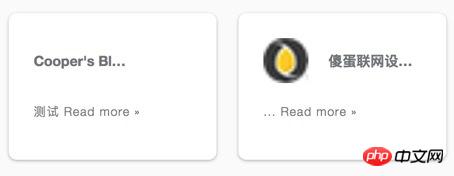
这是线上测试的图片

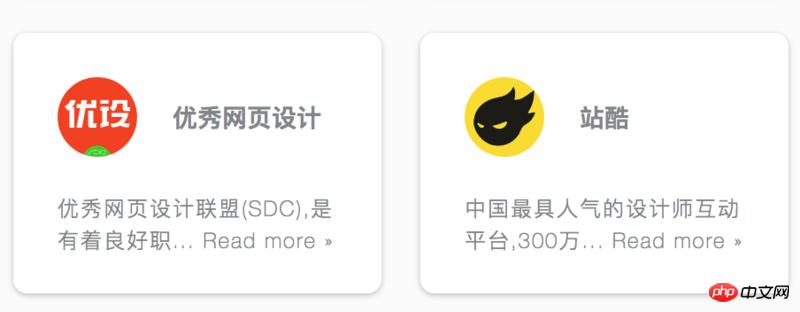
第二章图是本地测试的效果,线上测试时,有文字溢出的内容直接显示...,
不能通过为元素设置溢出显示...,Read more 是一个链接,
ringa_lee2017-04-10 17:20:47
纯css可以实现的,容器高度定死,超出隐藏,再用伪元素遮挡最后两三个字,就行了
p{
position: relative;
width: 100%;
height: 5em;
overflow: hidden;
}
p::after{
content:'...';
position: absolute;
right: 0;
bottom: 0;
width: 3em;
height: 1em;
background-color: #fff;
}