
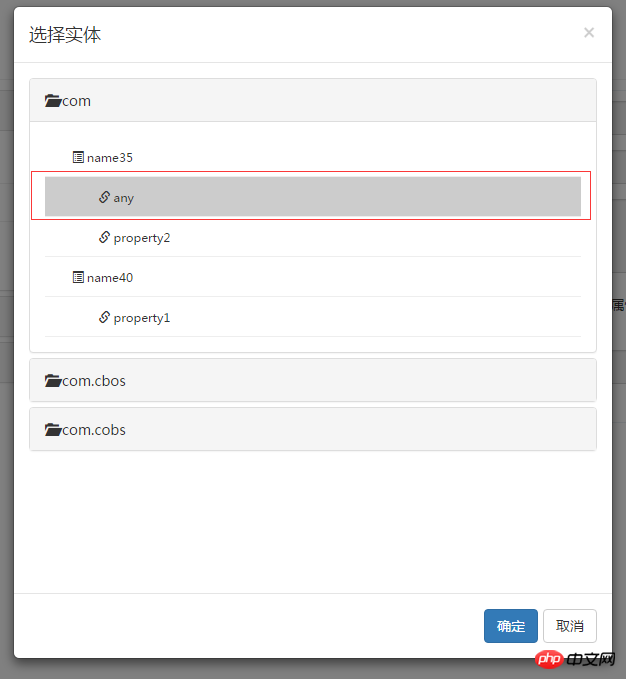
如图,我用react做出来的一个小项目,我想在选中一个item时添加一个背景色,同时移除其它已选中的Item的背景色样式。我们用jQuery编写时当然很简单选择器选中元素然后addClass/removeClass就可以了。用react有没有什么技巧可以解决此类问题,难道还是要去遍历修改dom的样式吗?
伊谢尔伦2017-04-10 17:04:51
题主的意思是只有最后一个被选中的item才添加背景色?
我觉得可以用一个数组(items)来保存被选中的item,选中之后更新 items state。
如果在 render()方法下, 你需要判断当前 item 是不是 items 中的最后一个元素就行了。
迷茫2017-04-10 17:04:51
react只是一个定义组件的框架,在对于元素操作方面jquery是强项,你可以通过react绑定事件,并在这个事件处理程序中写jquery代码.react只是个框架,而jquery是实用类库。在多数情况下框架和类库应该配合实用。希望能够帮到你
阿神2017-04-10 17:04:51
很简单,在父元素中设置一个state值,currentSelected,一开始可以根据需要设置一个值或者null
然后对于所有你说的同级的元素(就是你说的一个点亮其他全部都不亮的),都在className里面做判断
<label className={"other-class-for-this-element "+(this.state.currentSelected === "A"?"on":"")}>这是其中一个内部标记为A的标签</label>
<label className={"other-class-for-this-element "+(this.state.currentSelected === "B"?"on":"")}>这是其中一个内部标记为B的标签</label>
<label className={"other-class-for-this-element "+(this.state.currentSelected === "C"?"on":"")}>这是其中一个内部标记为C的标签</label>
这些标签就会在被点击的时候拥有on的class了
如果是被点击时触发就是
<label className={"other-class-for-this-element "+(this.state.currentSelected === "A"?"on":"")} onClick={()=>this.setState({currentSelected:"A"})}>这是其中一个内部标记为A的标签</label>
这个触发的东西不仅限于本元素被点击,这种灵活性也就比直接jquery按照名字搜索元素差一点而已罢了