<a href="http://baidu.com/"> <p> 为什么这里不能复制p里面的文字 </p> </a>怪我咯2017-04-10 16:36:12
var a = document.getElementById('a元素ID');
a.onclick = function(){
//这里写你想做的事
return false;
}PHPz2017-04-10 16:36:12
<p>是块级元素,默认会占满一整行。所以选择的时候需要一点技巧,不然就变成点击链接了。
具体方法是:从上一行或下一行空白的地方开始拖动鼠标选择文本,选择完了释放鼠标即可。这样就能选中里面的文字了。
大家讲道理2017-04-10 16:36:12
首先你这样的嵌套在语义话的层面是错误的,行内元素不应该包含块级元素。
下面的代码是可以正常复制的
<span><a href="http://www/baidu.com">你好</a></span>
如果你的html结构就是要求必须是错误的,如你给出的那样写的话,只需要给p标签提价css属性就可以
不是不可以复制,你加入另外的一些代码
<a href="http://baidu.com/">
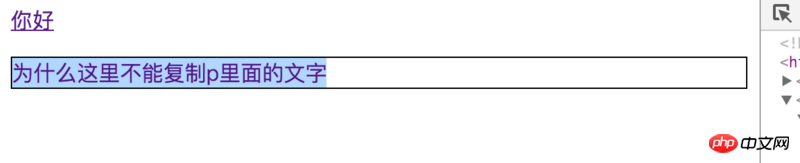
<p style="display: inline-block;width: 100%;border:1px solid #000"> 为什么这里不能复制p里面的文字 </p>
</a>

这个时候,你看图,我是选中了文本内容了的,只不过我是从文字的开始位置用鼠标选中的
那么问题来了,为什么我不能够从后向前复制呢?
因为块级元素是默认占一行的,你从块级元素任意的中间位置开始,是选不中块级元素的文本的