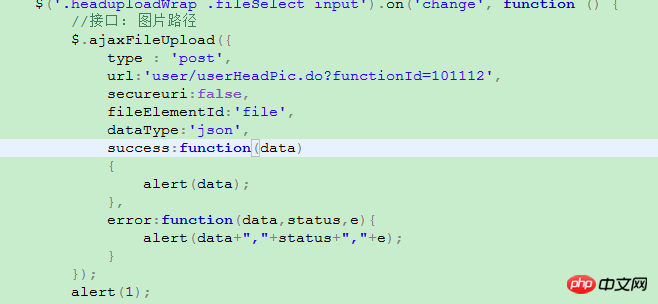
使用ajaxFileUpload控件上传头像,如图所示:
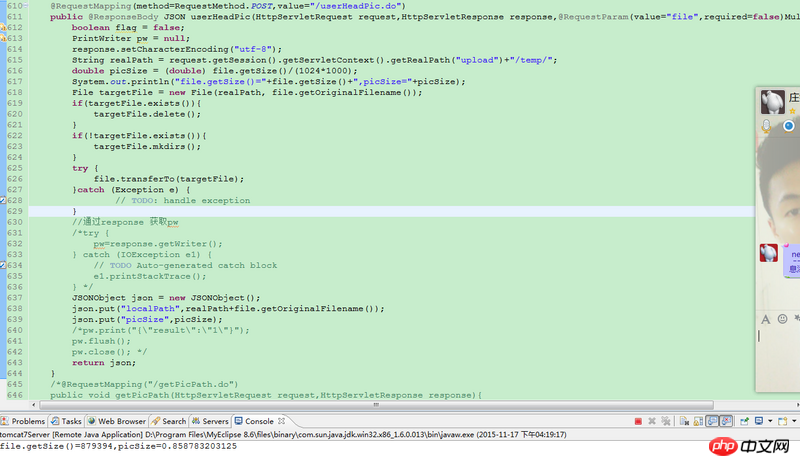
页面请求进入到ajax的时候将file[图片]传递到后台进行保存,如图:
返回json对象,但是ajaxFileUpload中始终没有进入success或者error回调函数,请问这是怎么回事?急用,在线等,大神!!!
高洛峰2017-04-10 16:17:59
首先说的是如果语法没有错误肯定是会进success 或者error方法的?
从楼主的代码来看,楼主只能问为什么页面没有alert?而不应该问为什么没进success或者error方法。
那没有alert有几种可能alert的时候对象语法有问题,alert被你人为的在浏览器关闭了这个功能(google可以设置不在提示,这个时候可以考虑console);
如果楼主的控制台既不报错,后台数据也正常提交了,不进回调我只能说见了鬼了。
PHPz2017-04-10 16:17:59
问题出现在插件:
$.ajaxFileUpload{
type:post,
url:url,
secureuri:false,
fileElementId:'file',//file为input标签ID
dataType:'text',//手动设置成text
success:function(data, status)
{
var jsonOut = eval('('+ data +')');
imgPath = jsonOut.localPath;
imgSize = jsonOut.picSize;
headImg.src = imgPath;
console.log(data)
},
error:function(data,status,e){
} }
在后台响应结果response.getWriter.write("{\"result\":\"success\"}");
页面会打印出<pre>{“data”:“success”}</pre>
表示请求成功!
不知道为何返回结果会有<pre>,我也不是很清楚,不过可在插件中加以下代码进行处理:
uploadHttpData: function( r, type ) {
var data = !type;
data = type == "xml" || data ? r.responseXML : r.responseText;
// If the type is "script", eval it in global context
if ( type == "script" )
jQuery.globalEval( data );
// Get the JavaScript object, if JSON is used.
if ( type == "json" ){
////////////以下为新增代码///////////////
data = r.responseText;
var start = data.indexOf(">");
if(start != -1) {
var end = data.indexOf("<", start + 1);
if(end != -1) {
data = data.substring(start + 1, end);
}
}
///////////以上为新增代码/////////////// // eval( "data = " + data);
// evaluate scripts within html
}
if ( type == "html" )
jQuery("<p>").html(data).evalScripts();
//alert($('param', data).each(function(){alert($(this).attr('value'));}));
return data;
}上传图片若要返回图片路径问题:在后台最后将路径\转换成/,‘\’ = ‘\\\\’,然后使用aval('('+data+')')将String类型转换成json格式并取得数据data.data = success.