javascript - 手机淘宝网页面滚动实现思路。
手机淘宝页面没有滚动条,只能用touch来滚动页面,这是怎么实现的?
https://m.taobao.com/?sprefer=sypc00#index
手机淘宝页面没有滚动条,只能用touch来滚动页面,这是怎么实现的?
https://m.taobao.com/?sprefer=sypc00#index
巴扎黑2017-04-10 16:08:17
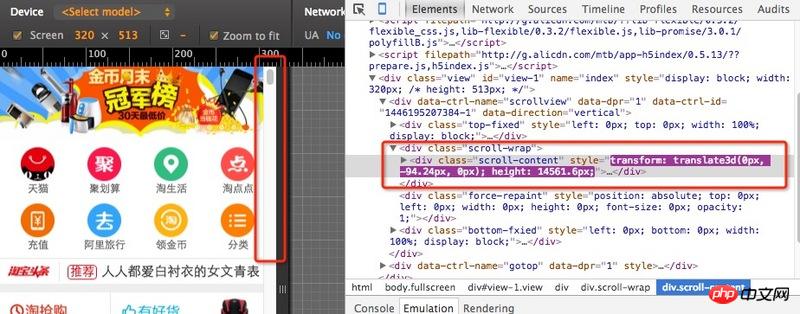
简单来说就是用 height=定值 + overflow:hidden; 来实现.
不过淘宝首页的p层级太多了,要把所有父元素的overflow去掉才能出现滚动条...
内部元素监听touch事件实现css3 transform变换。再屏蔽鼠标滚动