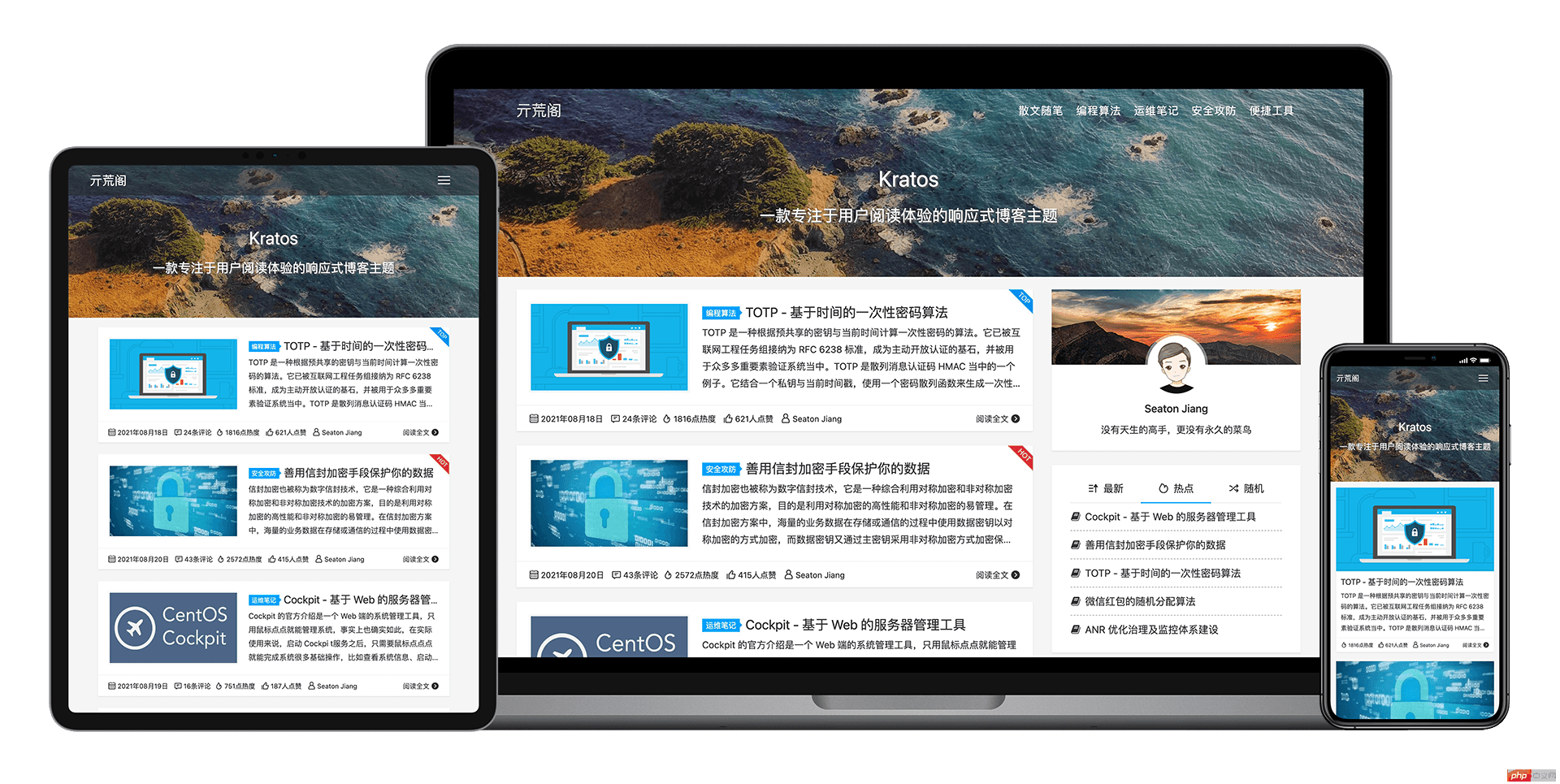
최근 WordPress 테마를 만지작거리고 "Kratos"를 설치했습니다. 위 메뉴 표시줄의 효과를 조정하고 싶습니다. 백그라운드에서 직접 수정할 필요도 없고 어떻게 엉망으로 만들 수 있는지 모르겠습니다. 테마 효과는 다음과 같습니다:
이제 두 가지 질문이 있습니다:
PC 버전 상단의 메뉴를 왼쪽 정렬로 조정하는 방법은 무엇입니까? 이제 기본값은 오른쪽 정렬입니다.
마우스를 위로 이동할 때 보조 메뉴가 자동으로 확장되도록 하려면 어떻게 해야 합니까?

phpcn牛2023-04-26 09:41:01
데스크톱 버전 위의 메뉴를 왼쪽 정렬로 조정하려면 사용자 정의 CSS를 추가하면 됩니다. 다음 단계를 따르십시오. WordPress 백엔드에 로그인하고 "외관" -> "편집기"로 이동하여 Kratos 테마의 style.css 파일을 찾으세요. 파일 하단에 다음 코드를 추가하세요.
@media screen and (min-width: 992px) { .navbar-nav { float: left; } }이렇게 하면 화면 너비가 992픽셀보다 클 때 메뉴가 왼쪽 정렬됩니다. 보조 메뉴 위로 마우스를 이동할 때 보조 메뉴가 자동으로 확장되도록 하려면 jQuery를 사용하여 이벤트 핸들러를 추가하면 됩니다. 다음 단계를 따르십시오. WordPress 백엔드에서 "외관"->"편집기"로 이동하여 Kratos 테마의 header.php 파일을 찾으세요. 파일 하단에 다음 코드를 추가하세요.
<script> jQuery(document).ready(function($) {
$('.dropdown').hover(function() {
$(this).addClass('open');
}, function() {
$(this).removeClass('open');
});
});
</script>이렇게 하면 페이지가 로드될 때 이벤트 핸들러가 추가되고, 드롭다운 위에 마우스를 올리면 "open" 클래스가 추가되어 드롭다운이 확장됩니다. 마우스가 멀어지면 "open" 클래스가 제거되어 드롭다운 메뉴가 축소됩니다. CSS 및 jQuery를 처음 사용하는 경우 코드를 수정하기 전에 파일을 백업하고 나중에 모든 변경 사항을 테스트하여 예상대로 작동하는지 확인하는 것이 좋습니다.