index.html적대码:
<html>
<head>
<meta charset="utf-8">
<script src="jquery-1.12.4.min.js "></script>
<script type="text/javascript">
$(function () {
$("#btn").click(function () {
$.ajax({
유형:"게시물",
url:"form.php",
데이터:{
책 이름:$("#bookname").val(),
누르기:$( "#press").val()
},
비동기: true,
성공: function(msg) {
ㅋㅋㅋ
});
});
</script>
</head>
<body>
<div style="text- 정렬: 가운데; 여백 상단 : 50px;">
<form id="form1">
图书name:<input type="text" id="bookname" /><br>
게시자: <input type="text" id="press" style="margin-top: 15px;" /><br>
~ ="제출" style="margin-top: 27px;" >>
form.php 코드:
<?php
$a = $_POST["bookname"];
$b = $_POST["press"];
echo $a;
echo $b ;
?>
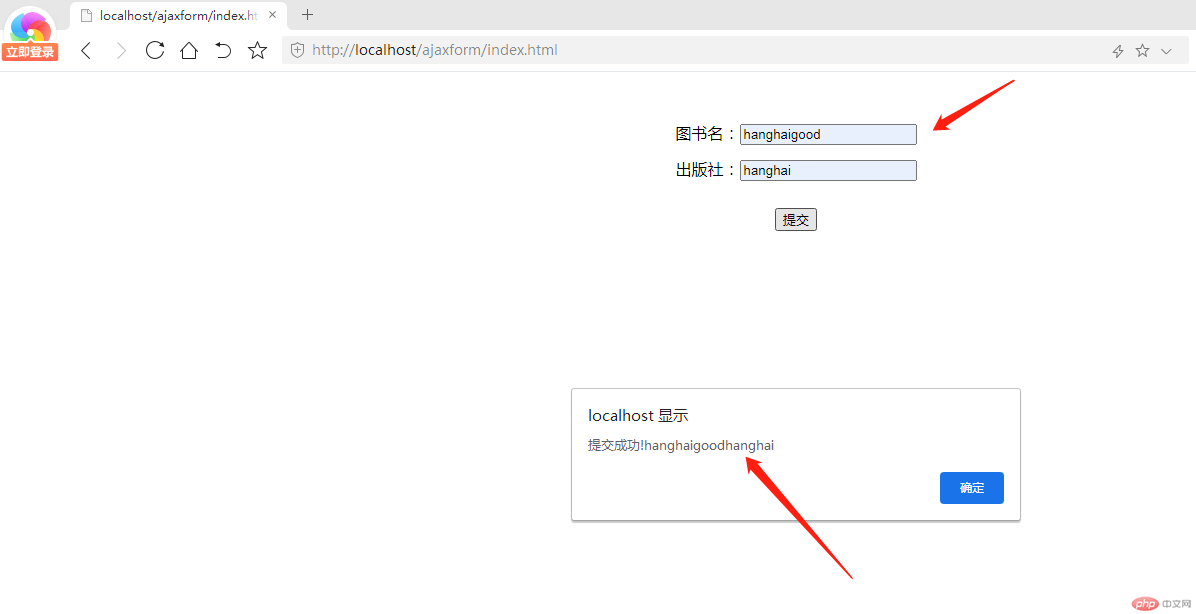
index.html을 실행하고 양식에 입력한 후 제출을 클릭하세요.
form.php 페이지를 열지만 비어 있고 에코가 발생합니다. 내용을 출력할 수 없습니다.
달성하려는 효과는 다음과 같습니다.
1 페이지로 이동하지 않고 ajax를 통해 양식을 제출합니다.