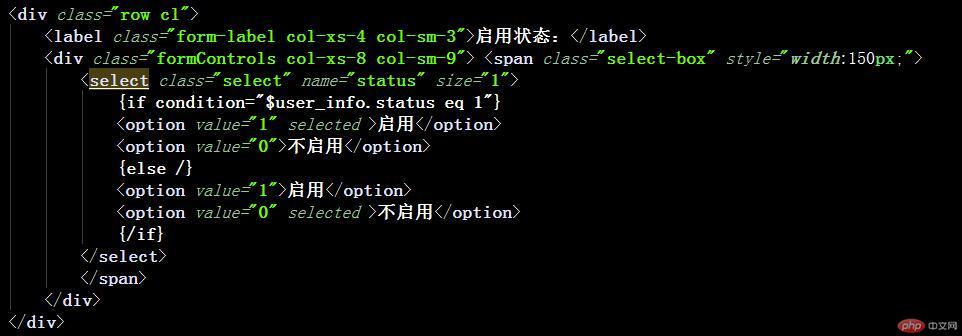
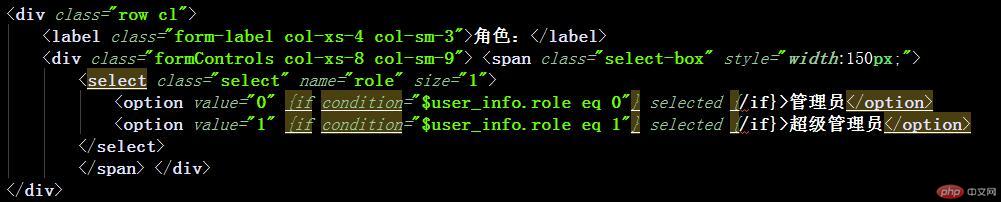
데이터베이스에서 데이터를 가져온 후 기본적으로 선택됩니다.


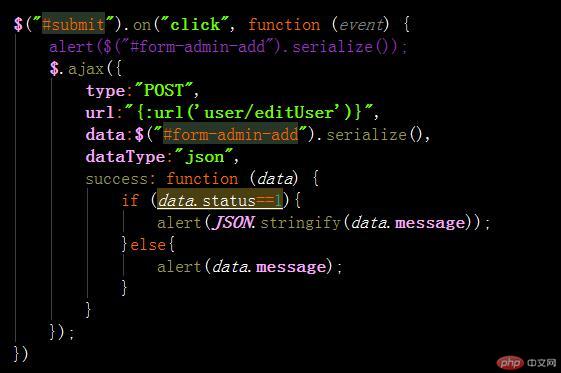
ajax 방법을 사용합니다.

판단문을 작성하면, 드롭다운 상자의 옵션 변경 제출 시 js는 상태 및 역할 값인 변경된 데이터를 얻을 수 있습니다.

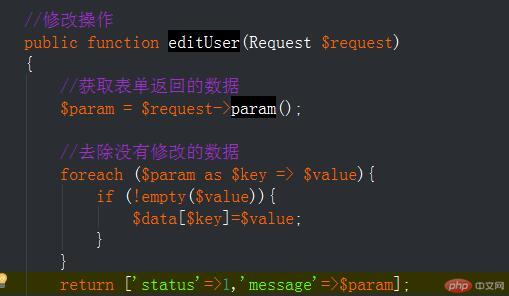
다음 그림은 배경 코드(부분)입니다.

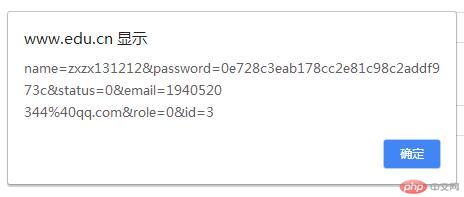
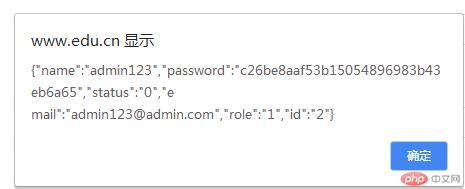
하지만 백그라운드에서 수신된 $param 데이터에도 상태와 역할이 있습니다(드롭다운 상자 선택이 수정된 경우) 다음 그림은 $param 출력입니다.

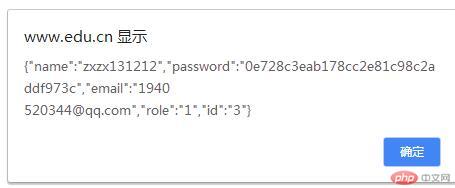
그러나 수정되지 않은 데이터를 제거하는 작업을 수행한 후, 상태 및 역할(두 드롭다운 상자의 값)이 변경되면 이름이 지워집니다. 아래 그림의 상태 값이 변경되었으며 출력 $data는 다음과 같습니다.

왜일까요? 어떻게 해결하나요?
3维2019-10-04 23:34:52
이해합니다!
Empty의 기본값은 0==null이므로 0으로 변경한 후에는 데이터 배열에 저장할 수 없습니다. 당연히 데이터에는 상태 값이 없습니다