<div class="row">
<div class="col-lg-12">
<div class="form-group mb-3">
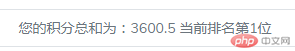
<div class="form-control text-center" >您的积分总和为:{$score['perfor_sum']} 当前排名第<span id="ranking">{$ranking['perfor']}</span>位</div>
</div>
</div> <!-- end col -->
</div>
<script>
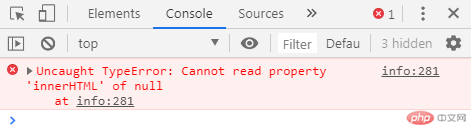
var oDiv = document.getElementById('ranking');
alert(oDiv.innerHTML);
</script>