先附上代码:
插件代码片段:
$.getJSON("http://crazywe.sinaapp.com/orderprice?callback=?", function(data){
alert("test");
});
manifest.json 片段:
"content_scripts": [
{
"css": ["css/iwlw.css"],
"matches": ["http://*/*","https://*/*"],
"js": ["js/jquery-2.1.1.min.js","js/anpai.js"]
}
],
"permissions": [
"tabs",
"http://*/*",
"https://*/*"
]
后台java代码:
resp.setContentType("text/javascript");
resp.setHeader("Access-Control-Allow-Origin", "*");
PrintWriter out = resp.getWriter();
out.println(req.getParameter("callback") + "(" + resultJSON.toString() + ");");
//out.println("orderpriceforanpai(" + resultJSON.toString() + ")");
out.flush();
out.close();
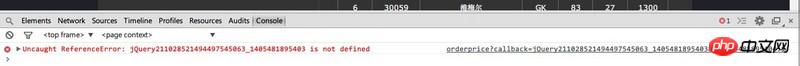
现在本地调试没有问题,但是把jsonp的代码封装到chrome插件之后报错如下:is not defined

是在解决不了,求大神点解!!!
PHPz2017-04-10 14:32:59
你这个jsonp失败大概是因为chrome扩展的内容安全策略
简单来后,就是不允许使用跨站脚本,不幸的是这正是jsonp的执行基础。
事实上,你这扩展画蛇添足的地方太多了
首先,chrome扩展完全不需要jsonp这么个东西,你直接请求json就行了。
其次
"permissions": [
"http://*/*",
"https://*/*"
]
和resp.setHeader("Access-Control-Allow-Origin", "*");
你两个只要使用了一种
xhr就能直接跨站了,别的都不需要。