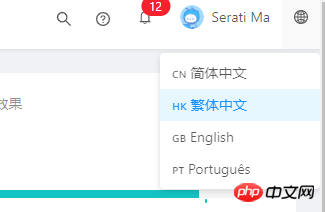
이중 언어 또는 다국어 웹사이트를 만드는 방법은 무엇입니까?

오늘은 시간이 나서 ANT DESIGN PRO를 살펴봤습니다! 다국어 구현에 대한 그의 방법이 매우 훌륭하다는 것을 알았고 이를 여러분과 공유하고 싶습니다!
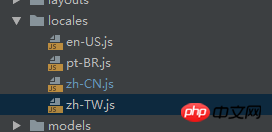
우선, 각 언어에 해당하는 파일이 포함된 다중 언어 폴더가 있습니다!

웹사이트에는 일반적으로 홈페이지, 회사 소개 등이 있습니다. 메뉴
그러면 이 언어 폴더의 각 언어 파일은 다음과 같은 식별 정보를 갖게 됩니다.
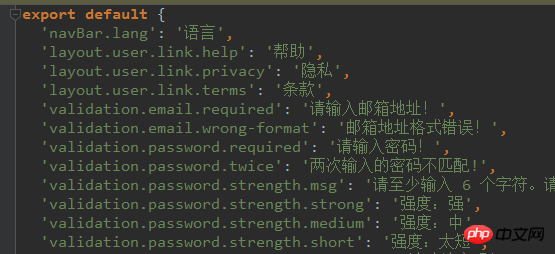
중국어 파일 콘텐츠
'public.index.home': 'Home',
'public.index.about': '회사 소개'

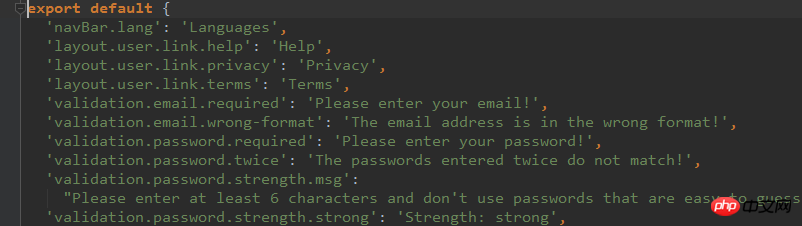
영어 파일 콘텐츠
'public.index.home': 'Home',
'public.index.about': '소개',

이렇게 하면 웹사이트를 이용할 때마다 중국어를 클릭하면 중국어 파일에 있는 내용이 호출되어 표시됩니다! 영어로 되어 있으면 영어 파일의 내용이 표시됩니다!
아이디어를 주세요!
서버가 필요한 학생은 여기를 참고하세요. 개인용 버전은 개인 블로그나 실습에 적합합니다.
天蓬老师2018-11-15 22:24:48
많은 MVC 유형의 JS 프레임워크가 언어 패키지를 제공합니다. 사용 중인 js 프레임워크의 공식 웹사이트에서 Node.js를 사용하고 있는 것으로 확인됩니다.