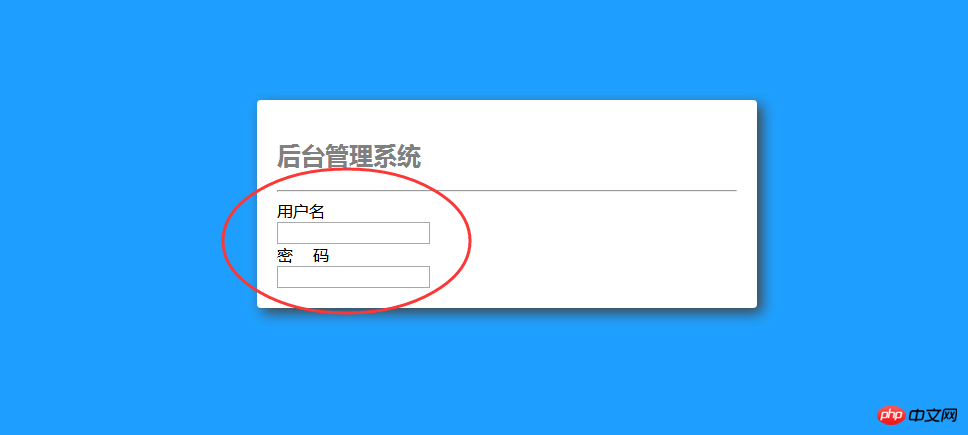
모든 것은 선생님이 말씀하신 대로 쓰여졌습니다. 그런데 사용자 이름 입력란이 새 줄로 변경되었습니다

Worldly2018-07-26 09:08:02
<!DOCTYPE html>
<html>
<head>
<title>登陆</title>
<link rel="stylesheet" type="text/css" href= "_STATIC_/plugins/layui/css/layui.css">
<script type="text/javascript" src="_STATIC_/plugins/layui/layui.js"></script>
< ;/head>
<body style="배경: #1E9FFF">
<div style="위치: 절대; 왼쪽:50%;상단:50%;너비:500px;여백-왼쪽:- 250px;margin-top:-200px;">
<div style="배경:#ffffff;padding:20px;border-radius:4px;box-shadow: 5px 5px 20px #444444">
< ;div clsaa="layui-form" style="color:gray;">
<h2>后台管理系统</h2>
</div>
<hr>
< div class="layui-form-item">
<label class="layui-form-label">용도명</label>
<div class="layui-input-block"> ;
<input type="text" class="layui-input">
</div>
</div>
<div class="layui-form -아이템 ">
<label class="layui-form-label">密 码</label>
<div class="layui-input-block">
<input type="password" class="layui-input">
</div>
</div>
</div>
< /div>
< ;/body>
</html>
这是代码