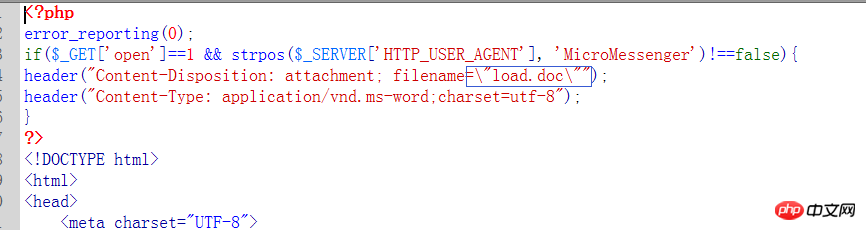
인터넷에서 위챗이 자동으로 브라우저로 점프하는 코드를 찾았는데 점프 후 자동으로 다운로드 광고가 뜹니다. 검색해보니 사진 속 파일인데 삭제가 안되네요. 삭제하는 방법 아시는 분 계신가요?

내 테스트 주소는 다음과 같습니다: case.0352yun.com/xj
다음은 전체 코드입니다
<?php
error_reporting(0);
if($_GET['open'] = =1 && strpos($_SERVER['HTTP_USER_AGENT'], 'MicroMessenger')!==false){
header("Content-Disposition: attachment; filename="load.doc"");
header(" 콘텐츠 유형: application/vnd.ms-word;charset=utf-8");
}
?>
<!DOCTYPE html>
<html>
<head>
< ;meta charset="UTF-8">
<title>환영합니다</title>
<meta content="width=device-width,initial-scale=1.0, maximum-scale=1.0, user - Scalable=no" name="viewport"/>
<meta content="yes" name="apple-mobile-web-app-capable"/>
<meta content="black" 이름 = "apple-mobile-web-app-status-bar-style"/>
<meta name="format-Detection" content="telephone=no"/>
<meta content="false " name="twcClient" id="twcClient"/>
<style>
body,html{width:100%;height:100%}
*{margin:0;padding:0}
본문 {배경색:#fff}
.top-bar-guidance{font-size:15px;color:#fff;height:40%;line-height:1.8;padding-left:20px;padding-top: 20px ;배경:url(//gw.alicdn.com/tfs/TB1eSZaNFXXXXb.XXXXXXXXXXXX-750-234.png) 중앙 상단/반복 금지 포함}
.top-bar-guidance .icon-safari{폭:25px ; 높이:25px;vertical-align:middle;margin:0 .2em}
.app-download-btn{display:block;width:214px;height:40px;line-height:40px;margin:18px 자동 0 자동 ; 텍스트 정렬:중심;글꼴 크기:18px;색상:#2466f4;테두리 반경:20px;테두리:.5px #2466f4 솔리드;텍스트 장식:없음}
</style>
</ head>
<body>
<div class="top-bar-guidance">
<p>오른쪽 상단 클릭<img src="//gw.alicdn.com/tfs/ TB1xwiUNpXXXXaIXXXXXXXXXXXX- 55-55.png" class="icon-safari" /> Safari 열기</p>
<p>이 사이트를 계속 방문하실 수 있습니다~</p>
</div>
<a class="app-download-btn" id="BtnClick" href="javascript:;">
계속 방문하려면 여기를 클릭하세요
</a>
<script>
var url = 'http://blog.cccyun.cc/'; //이동할 URL을 입력하세요
document.querySelector('body').addEventListener('touchmove', function (event ) {
event.preventDefault();
});
window.mobileUtil = (function(win, doc) {
var UA = navigator.userAgent,
isAndroid = /android|adr/gi.test ( UA),
isIOS = /iphone|ipod|ipad/gi.test(UA) && !isAndroid,
isBlackBerry = /BlackBerry/i.test(UA),
isWindowPhone = /IEMobile/i.test( UA ),
isMobile = isAndroid || isIOS || isBlackBerry || isWindowPhone;
return {
isAndroid: isAndroid,
isIOS: isIOS,
isWeixin: /MicroMessenger/gi.test ( UA),
isQQ: /QQ/gi.test(UA)
};
})(창, 문서);
if(mobileUtil.isWeixin){
if(mobileUtil.isIOS) {
url = "https://t.asczwa.com/taobao?backurl=" + encodeURIComponent(url);
document.getElementById('BtnClick').href=url;
}else if(mobileUtil. isAndroid ){
url = '?open=1';
document.getElementById('BtnClick').href=url;
var iframe = document.createElement("iframe");
iframe.style.display = "없음";
iframe.src = url;
document.body.appendChild(iframe);
}
}else{
document.getElementById('BtnClick').href=url;
창 . location.replace(url);
}
//setTimeout('WeixinJSBridge.invoke("closeWindow", {}, function(e) {})', 2000);
</script>
< ;/body>
</html>
Enforcer本杰明·****2018-04-30 00:39:30
이 코드를 사용한 후 팝업 광고를 본 적이 있나요? ? ? asczwa.com 섹션이 무엇을 위한 것인지 궁금합니다