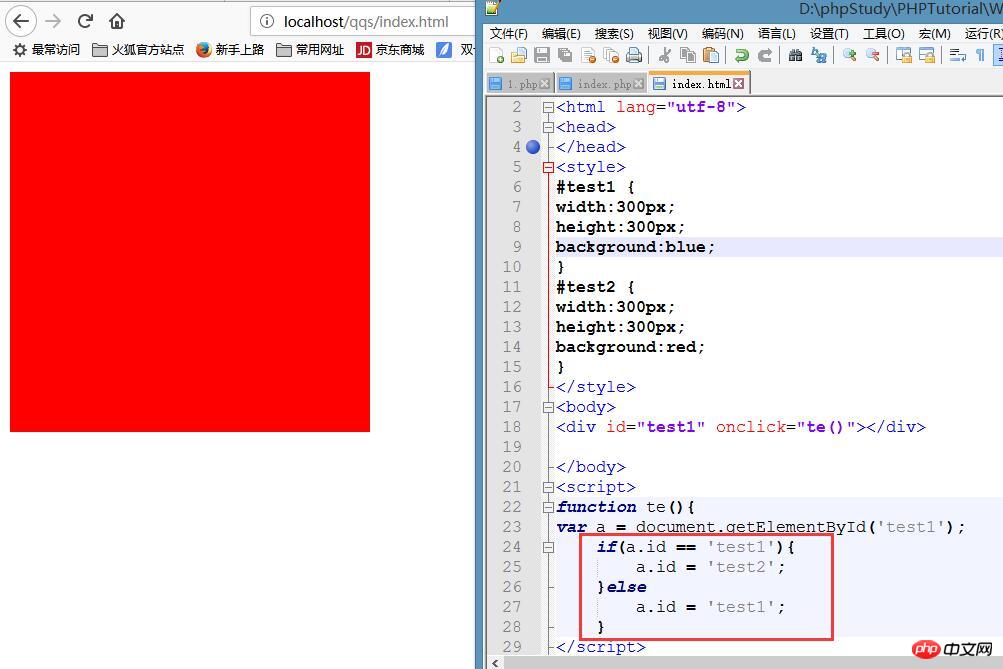
배경을 어떻게 클릭하여 파란색을 빨간색으로, 빨간색을 파란색으로 변경할 수 있나요? 내 코드에 무슨 문제가 있나요? 도와주세요, 감사합니다

<!DOCTYPE html>
<html>
<head>
</head>
<style>
# 테스트1 {
너비:300px;
높이:300px;
배경:파란색;
}
#test2 {
너비:300px;
높이:300px;
배경:빨간색;
}
& lt; / 스타일>
<body>
<div id="test1" onclick="te()"></div>
</body>
<script>
함수 te(){
var a = document.getElementById('test1');
if(a.id == 'test1'){
a.id = 'test2';
}else
a .id = 'test1';
}
</script>
</html>
有人@我2017-12-25 17:31:29
addinventlisner()를 사용하여 클릭 이벤트를 수신하고 빨간색으로 초기화하고 처음 클릭하여 파란색으로 변경한 다음 빨간색으로 클릭할 수 있습니다
클래스 준비{배경색: #f00} 클릭시 클래스명을 추가하고, 클릭시 해당 클래스명을 삭제합니다
입퇴사 이벤트를 이용할 수 있습니다
p~ang~胖2017-12-25 11:15:13
A는 두 번째 실행 시 정의되지 않습니다. 그냥 함수 외부에 var a = document.getElementById('test1'); 을 넣으세요