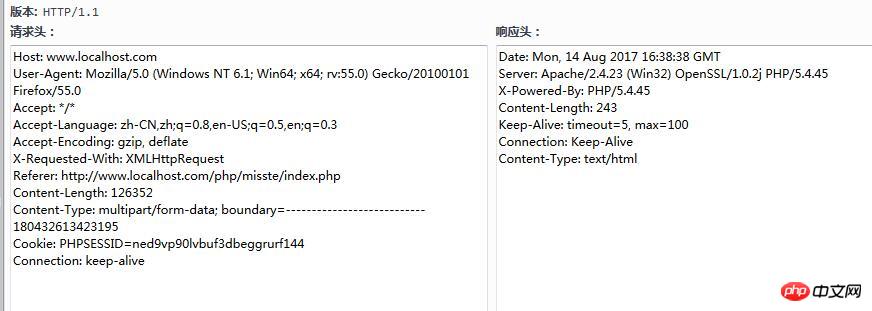
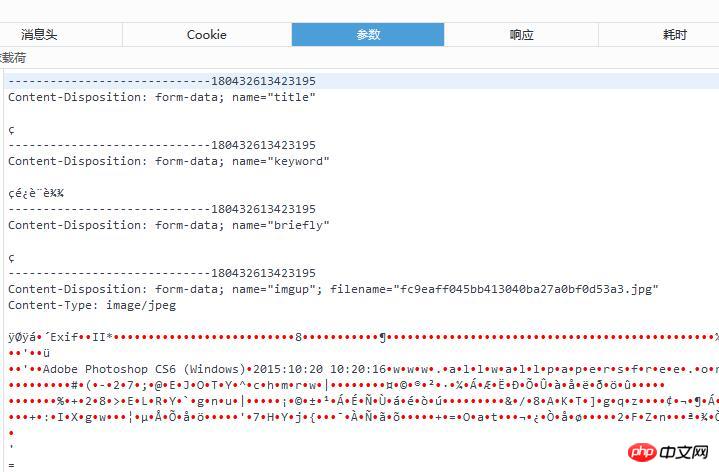
FormData를 사용한 후에도 여전히 문제가 있습니다. 제출된 데이터를 보면 제출이 성공했지만 POST에서 파일 필드를 반환하지 않은 것을 볼 수 있습니다.
HTML:
<form id="rosww" action="a.php" method="post" enctype="multipart/form-data" > .... <input name="imgup" required="required" type="file" accept="image/jpeg"> ...... <button id="tjj" class="am-btn am-btn-success am-radius">发布并继续发布</button>
JS:
$('#btn1').click(function(){
$.post("../../html/misste/instil.html",{},function(d){
$('.jiazai').html(d);
$('#tjj').click(function(){
var formData = new FormData($('form')[0]);
$.ajax({
type : 'post',
url : 'a.php',
data : formData,
contentType: false,
processData: false,
success : function(a){
alert('提交成功');
document.getElementById("rosww").reset();
}})
return false;
})})});컨트롤러에서 전달된 매개변수 보기



at 온라인에서 여러방법을 찾아봤는데 정상적으로 반품이 안되는 이유가 무엇인지
按键盘手指磨破皮2017-08-15 01:23:33
어허. . 문제가 해결되었습니다. $_POST 대신 $_FILES를 사용하여 파일을 수락해야 한다는 사실을 잊어버렸습니다.