현재 아이디어는 다음과 같습니다. 1. 카테고리 아래의 모든 태그 페이지 URL을 가져옵니다. 2. 크롤링 페이지를 반복하여 현재 태그 페이지를 가져오고 json API 주소를 가져옵니다. 3. 현재 태그의 제품 목록을 가져옵니다. 4. 탭 페이지에 현재 로드 중인 제품을 가져옵니다.
하지만 지금 한 것은 두 번째 단계 시작 부분에서 2-4가 완료될 때까지 기다리지 않고 다음 단계로 루프를 실행하려고 했지만 프로세스 제어가 구현되지 않았습니다. 여기에 조언을 구합니다.
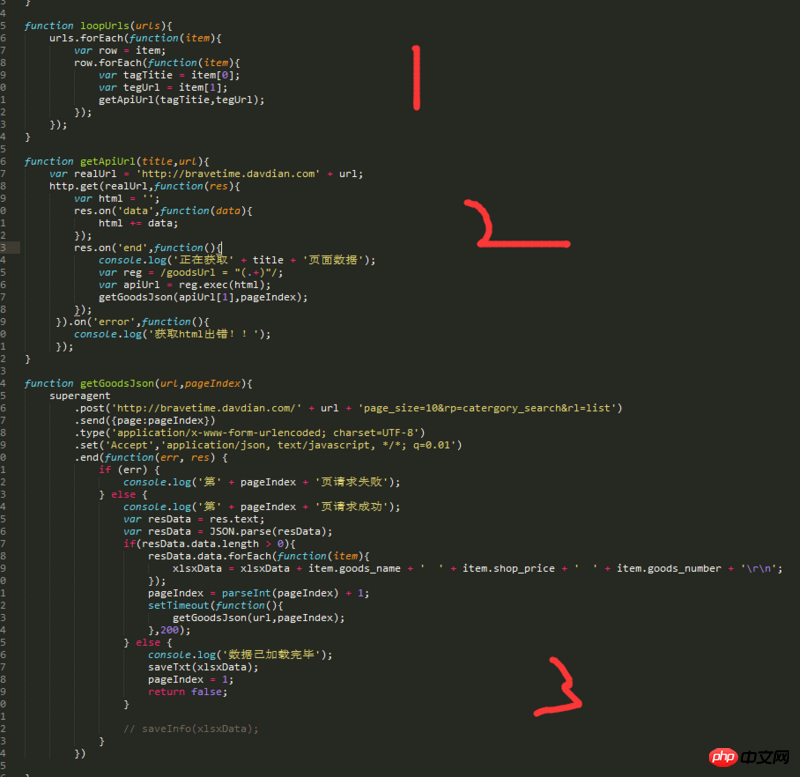
으아악다음은 결과 다이어그램과 코드 실행 순서입니다.


仅有的幸福2017-07-06 10:38:31
전체 프로세스가 비동기식이므로 동기화의 의미가 전혀 없습니다. 비동기가 무엇인지 이해하지 못할 수도 있다고 생각합니다.
Async/await는 Promise를 기반으로 하며 Superagent 자체가 Promise를 지원하므로 직접 async/await를 사용할 수 있습니다.
으아악http://visionmedia.github.io/...
http://www.ruanyifeng.com/blo...
그럼 http.get() 换成 superagent.get()만 넣으면 됩니다.
習慣沉默2017-07-06 10:38:31
일반적으로 사람들은 다른 사람의 비즈니스 논리를 읽는 인내심이 없습니다.
위에서 언급했듯이 Async/await는 Promise를 기반으로 합니다. 호출하는 타사 라이브러리의 API 인터페이스가 Promise 개체를 반환하지 않는 경우 Async/await를 사용하려면 다음 위치에서만 새 Promise 개체를 생성하면 됩니다. 물론, Promise 객체를 반환할 수 있다면 매우 편리할 것입니다.
다음은 참고용으로 약속 없이 노드 코어 모듈 이벤트를 사용하여 작성되었습니다.
으아악怪我咯2017-07-06 10:38:31
Node8을 사용할 수 있습니다 util.promisify
, 또는 Bluebird 등은 Node 콜백 스타일 함수를 Promise 스타일 함수로 변경한 다음 async/await를 사용하여 코드를 작성할 수 있습니다.
코드 자체는 여전히 비동기 호출이지만 작성 방법은 동기처럼 보입니다. 따라서 작성할 때, 특히 루프를 작성할 때 프로세스 구조에 여전히 주의를 기울여야 합니다. 코드가 너무 길어서 설명을 위해 간단한 예제를 작성했습니다
으아악