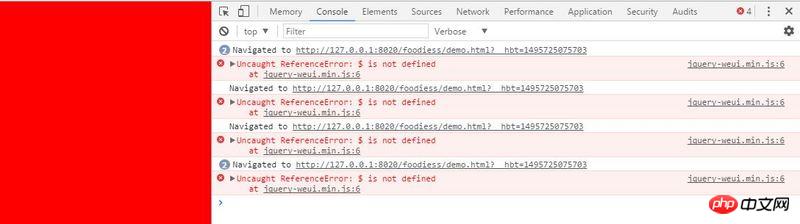
1. requirejs를 사용해서 작성했는데 페이지를 처음 로드하면 정상적으로 표시되는데, 페이지를 새로고침하면 계속해서 오류가 발생합니다. 왜 이런 일이 발생하는지 이해하지 못합니다.
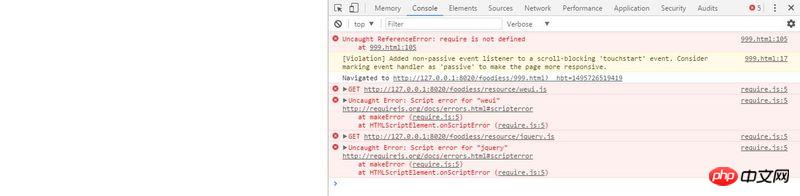
2. 내 다른 999.html 파일(demo.html과 동일한 디렉토리에 있지만 더 많은 페이지 콘텐츠가 있고 나머지는 1의 html과 크게 다르지 않음)이 계속해서 오류를 보고합니다. "jquery" 또는 $에 대한 스크립트 오류가 정의되지 않았습니다. 이것이 왜 발생하며 어떻게 변경해야 합니까?

코드는 다음과 같습니다.
demo.html:
으아아아main.js:
으아아아오류 메시지: 
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="resource/require.js"></script>
<script src="resource/main.js"></script>
</head>
<body>
<script type="text/javascript">
require(['jquery','weui'],function($){
$('body').css('background','red');
});
</script>
</body>
</html><html>
으아아아오류 메시지: 
typecho2017-07-05 11:10:30
종속성을 수동으로 선언
으아악그리고 999.html에서 require.js를 로드할 때 지연 및 비동기화를 수행하지 마세요