
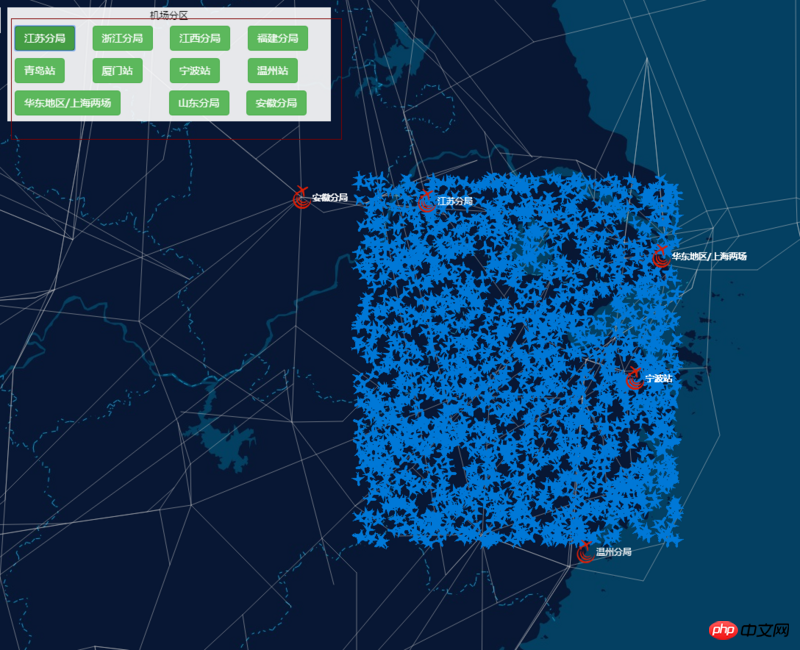
공항 파티션은 여러 개의 버튼으로 구성되어 있습니다. Jiangsu를 클릭하면 Anhui와 같은 다른 버튼을 클릭한 후 내용이 표시되는 것을 원하지 않습니다. .
현재는 각 버튼에 클릭 이벤트를 추가한 후 장소 이름을 표시하지만, 첫 번째 클릭 이후에는 항상 지도에 표시됩니다.
다음은 버튼의 예입니다. . 클릭 시 한 번만 표시되도록 하는 방법을 알려주세요. 다른 콘텐츠는 숨겨집니다
$(".bnt-ShanDong").on('click', function () {
})
淡淡烟草味2017-07-05 11:10:05
가장 간단한 방법은 클릭 이벤트가 발생할 때마다 모든 영역을 숨긴 다음, 현재 클릭된 이를 기반으로 현재 영역을 결정한 다음 현재 영역을 표시하는 것입니다
天蓬老师2017-07-05 11:10:05
먼저 모든 버튼에 통합 클래스를 추가할 수 있습니다. 예를 들어 btn-test,然后给每个按钮增加一个自定义属性例如data-name,每一个都放这个按钮代表哪个分局,然后给所有这样的按钮统一增加监听,根据data-name라는 값을 사용하여 어느 버튼을 클릭했는지 확인할 수 있습니다. 그런 다음 먼저 지도에서 모든 아이콘을 삭제한 다음 클릭한 아이콘만 표시합니다.
으아악
巴扎黑2017-07-05 11:10:05
이것은 3단계 연결 아이디어와 유사합니다. 아무 버튼이나 클릭하면 먼저 지도 콘텐츠가 지워지고 이에 따라 해당 콘텐츠가 전송됩니다.