요구 사항은 마우스가 페이지의 스크롤 막대가 있는 요소 내부에 있을 때 스크롤 이벤트가 트리거되어 본문의 스크롤이 동시에 트리거되는 것을 방지한다는 것입니다.
직접 말하면: 마우스가 p 내부에서 굴러갈 때, p가 끝까지 굴려도 본문은 스크롤되지 않습니다.
버블 방지를 위해 p에게 스크롤 이벤트를 주었습니다. 이 아이디어를 사용하여 몸체의 스크롤을 비활성화하고 싶지만 소용이 없습니다.
그런 다음 질문이 옵니다.
1. 이 요구 사항을 어떻게 실현할 수 있나요?
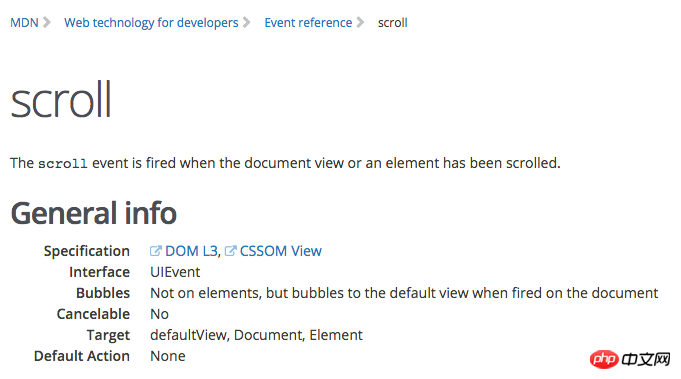
2. 스크롤이 버블링을 방지할 수 없는 이유는 무엇인가요?
3. 나는 이 몸을 주는 방법에 대해 이미 알고 있습니다 overflow:hidden. 이 방법을 사용하는 경우 문제는 마우스 위치가 p 내에 있는지 확인하는 것입니다. 호환성 문제가 많이 있으며 위치 획득을 연습(예: mousemove)을 통해 트리거해야 하는 것 같습니다. 더 편리한 솔루션이 있는지, 아니면 몇 가지 개선 사항이 있는지 모르시나요?
5월 27일
데모를 가져와주신 모든 분들께 감사드립니다! ! !
온라인에서 찾은 방법들도 scrollTop을 사용하고 있지만 이보다 더 실용적인 방법을 찾지 못했고 모두 매우 복잡하게 작성되었습니다.
이렇게 매우 명확하고 실용적인 버전을 제공해 주신 cc_christian에게 감사드립니다~cc_christian 提供这个非常清晰实用的版本~
当然, 浴巾물론
이 스크롤 문제의 호환성은 실제로 그다지 좋지 않은 것 같습니다. 두 가지 유용한 방법은 모두 jq입니다.
그리고 문제를 발견했습니다. 사실 이전에 인터넷에서 많은 스크롤탑 아이디어를 찾았지만 여전히 혼란스럽습니다. 왜 자체 이벤트를 중단할 수 없는 걸까요? 특히 마우스휠, 스크롤은 MDN에서 버블링을 취소할 수 없다고 말하지만, 마우스휠은 가능하다고 말하지만 실제 사용에서는 여전히 작동하지 않습니다.
유일한 방법은 스크롤 위치를 저장하고 호버가 위로 스크롤될 때 scrollTop에 값을 할당하는 것입니다. 浴巾플러그인 내부에도
같은 원리가 있는 것으로 추정됩니다. (실제로 본 적은 없고, 지금은 다 이해하지 못할 수도 있을 것 같습니다.)
给我你的怀抱2017-07-05 11:09:59
jQuery 플러그인: http://mohammadyounes.github....
성능 문제
휠이 한 프레임 스크롤할 때 스크롤 이벤트가 한 번만 발생합니다.
스크롤 이벤트는 연속적으로 발생합니다. 부드러운 스크롤이 도입되었기 때문에(실제로 IE6에는 이미 부드러운 스크롤이 있습니다.) 1픽셀을 스크롤할 때마다 스크롤 이벤트가 실행됩니다
overflow:hidden 和 overflow:hidden 사이를 반복적으로 전환하는 것은 레이아웃 재지정 및 성능 문제를 일으킬 수 있으므로 권장하지 않습니다
원리:
Scroll 이벤트는 stopPropagation이나 PreventDefault를 둘 수 없습니다.
스크롤 이벤트를 차단하는 것처럼 보이지만 실제로는 PreventDefault 휠/페이지 버튼 이벤트입니다.
그리고 마우스휠은 호환성 문제가 있어서 다들 jQuery를 사용해요
高洛峰2017-07-05 11:09:59
레시피를 가르치고 변수 isScrolling = false를 설정하세요.
마우스가 대상 p로 이동하면 isScrolling = true이고 본문의 경우 isScrolling = true이면 스크롤이 금지됩니다. 으아악그리고 마우스가 p에서 멀어지면 isScrolling = false가 됩니다.
欧阳克2017-07-05 11:09:59
알겠습니다. 아무도 계속하지 않습니다.
현재 사용 가능한 메서드는 여전히 Overflowhidden 상태입니다.
스크롤이 버블링을 방지할 수 없는 이유에 대해 MDN에서 답변을 찾았습니다. 스크롤은 document.defaultView에만 버블이 있고 취소할 수 없다고 합니다. 
그런데 mdn에서는 마우스휠이 버블링을 방지할 수 있다고 했는데 사용해봤는데 성공하지 못했습니다. 사용법을 아는 학생들이 데모를 작성해 보시길 바랍니다~