
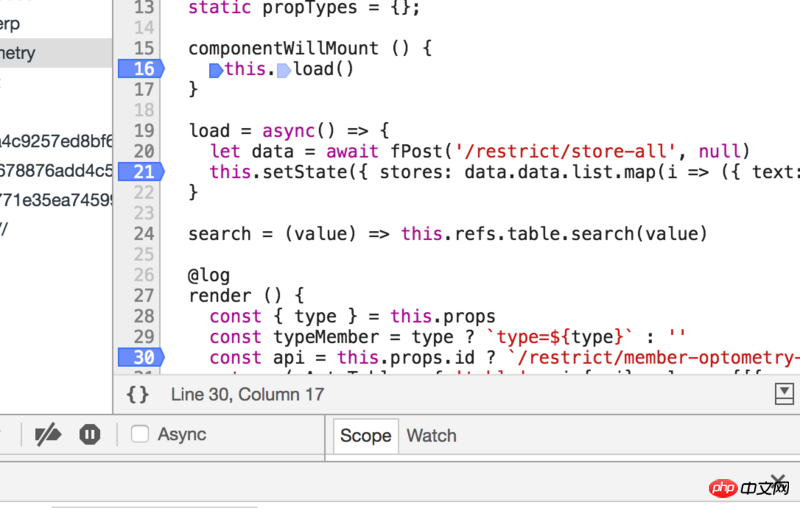
브레이크포인트를 보면 순서는 16-30-21-30입니다. 즉, willmount, render 이후에 task queue에서 비동기식 로드 메소드가 실행되고, setState, diff, 그 다음 render
Why입니다. didmount에서 ajax가 어디에 있다고 하시나요?
伊谢尔伦2017-07-05 11:09:35
willMounnt 또는 didMount에서 비동기 요청이 트리거되더라도 두 번 렌더링됩니다. 첫 번째는 구성 요소가 로드될 때이고, 두 번째는 비동기 요청이 setState를 반환할 때입니다.
그러나 로직은 로드 상태와 같은 구성 요소를 표시한 다음 요청을 트리거하는 것이어야 합니다. 또 다른 가장 중요한 점은 반응 파이버가 업데이트된 후 willMounnt가 여러 번 실행되어 버그가 발생한다는 것입니다. 따라서 비동기 요청은 일반적으로 didMount에 배치됩니다.