제목에서 알 수 있듯이 이제 가로로 자유롭게 슬라이드할 수 있는 가로 형식의 li 행이 생겼습니다. 특정 li가 현재 표시 영역 내에 있으면 해당 스타일 중 일부가 어떻게 변경됩니까?
모든 전문가가 이 질문에 답하는 데 도움을 줄 수 있기를 바랍니다. . . . . . .
我想大声告诉你2017-07-05 11:09:20
으아악
반환 값은 요소의 getClientRects() 메서드에서 반환된 직사각형 컬렉션인 DOMRect 객체입니다. 즉, 요소와 관련된 CSS 테두리 컬렉션입니다.
DOMRect 객체에는 테두리(왼쪽, 위쪽, 오른쪽, 아래쪽)를 픽셀 단위로 설명하는 데 사용되는 읽기 전용 속성 집합이 포함되어 있습니다. 너비와 높이를 제외한 속성은 뷰포트의 왼쪽 위 모서리를 기준으로 합니다.
大家讲道理2017-07-05 11:09:20
눈에 보이는 부분의 스타일을 왜 바꿔야 하는 걸까요? 모든 것에 스타일을 추가하는 것이 좋습니다. 어쨌든 비영역에서는 어떤 스타일이 중요합니까? !
巴扎黑2017-07-05 11:09:20

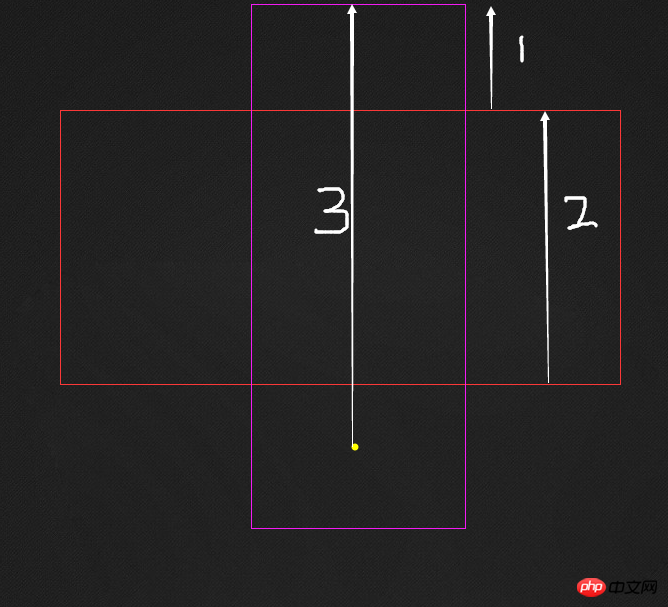
표시 1이 가리키는 위쪽 보라색 직사각형은 콘텐츠 목록이 슬라이드된 거리입니다.
표시 2가 가리키는 빨간색 영역은 보이는 영역입니다.
표시 3이 가리키는 노란색 점은 조작하려는 개체와 상단 사이의 거리입니다. 콘텐츠 목록 중
1+2-50=3이면 노란색 점이 가시 영역 50px에 들어왔다는 의미
위는 아이디어입니다. 다음은 내 프로젝트의 코드입니다. 이 아이디어는 지연 로딩을 달성할 수 있습니다. 으아악 으아악
내 것은 수직이고 수평적으로는 왼쪽 값을 판단의 기초로 사용할 수 있습니다. 질문자에게 몇 가지 아이디어를 줄 수 있기를 바랍니다