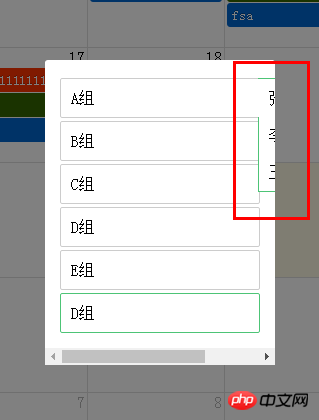
지금 달성한 효과는 다음과 같습니다: 
아래에 스크롤바가 표시되는 것을 원하지 않고 전체 빨간색 상자가 팝업 상자 오른쪽에 표시됩니다.
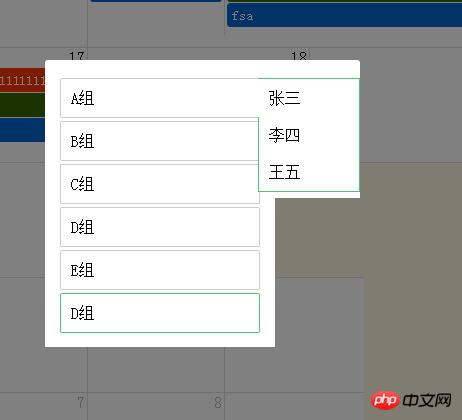
다음과 유사:

(PS에서 가져온 내용입니다)
다음은 위의 요구 사항을 달성하기 위해 어떤 수정이 필요한 코드입니까? 감사해요! !
코드는 다음과 같습니다:
html:
CSS 코드:
으아아아我想大声告诉你2017-07-05 11:08:58
작은 사각형은 큰 블록의 하위 요소입니다. 상위 요소의 위치는 상대 요소로 설정되고 하위 요소는 절대 위치로 설정됩니다. 이러한 방식으로 하위 요소는 상위 요소를 기준으로 왼쪽 오프셋 값을 설정할 수 있습니다. 전제는 상위 요소 오버플로가 숨겨지지 않는다는 것입니다