js로 일부 상자를 작성하고 CSS로 일부 스타일을 추가하세요. 그러나 그것은 작동하지 않았습니다. 코드;
<!DOCTYPE html>
<html lang="en">
<head>
</head>
<body>
<section class="box" id="box">
</section>
</body>
</html>
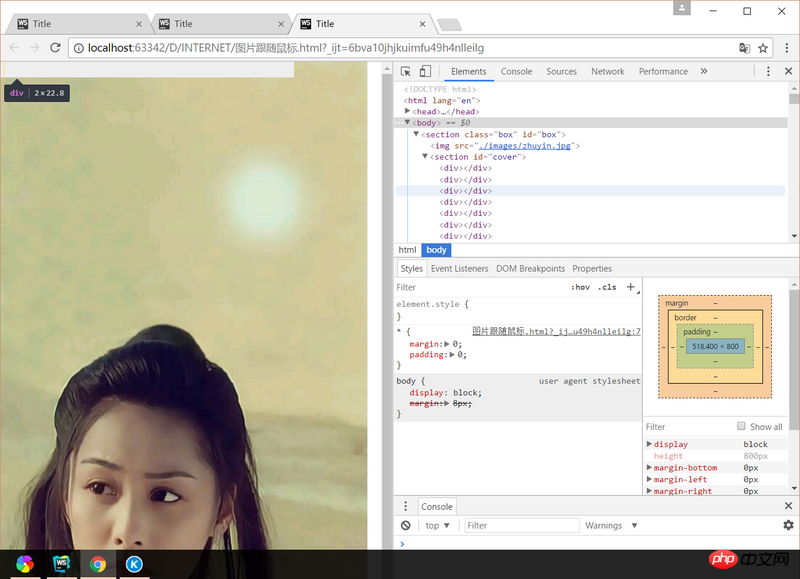
사진과 같이 추가된 박스p의 경우 <style><style> 으로 써도 아무런 효과가 없습니다
天蓬老师2017-07-05 11:06:47
이유는: display: inline;
inline은 해당 요소가 스팬 태그와 같은 인라인 요소로 처리된다는 의미입니다. 이러한 요소의 너비와 높이는 설정하면 적용되지 않으므로 설정할 수 없습니다. inline-block로 설정하고 싶으신 것 같아요.